In the ever-evolving world of web design and content creation, one thing remains constant: the importance of a well-structured and visually appealing layout. With the advent of WordPress’s Gutenberg editor, achieving this has become more intuitive and customizable than ever before. In this article, we will delve into the realm of custom block styles, with a focused lens on a powerful feature known as “Custom Block Styles.” Whether you’re a seasoned WordPress user or just getting started, understanding how to create custom block styles in Gutenberg can elevate your content creation game to new heights. Join us on this journey as we explore the art of crafting unique and eye-catching content blocks that will make your WordPress site truly stand out.
Basic Concept on a Custom Block Style
In Gutenberg, a custom block style is a feature that allows you to define optional styles for specific content blocks within your WordPress posts or pages. These custom styles are not only visually appealing but also contribute to the overall design and aesthetics of your website. Let’s delve into the concept of custom block styles in detail, building upon the example of an image block with rounded corners.
- Visual Enhancement: Custom block styles are all about enhancing the visual appeal of your content. Take the image block with rounded corners, for instance. Instead of a standard, sharp-edged image, this custom style applies a specific design element – rounded corners – to the image, creating a softer and more aesthetically pleasing appearance.
- Accessibility and Branding: Custom block styles also play a crucial role in accessibility and branding. They allow you to maintain a consistent look and feel across your website, reinforcing your brand identity. In the case of the rounded corner image block, this style can be used consistently throughout your site to create a unique visual signature.
- Easy Customization: One of the key advantages of custom block styles is their ease of use. You can access and apply these styles directly from the block settings sidebar within the Gutenberg editor. This means that you don’t need to be a coding expert to implement these styles – they are user-friendly and accessible to content creators of all skill levels.
- Preview and Selection: Custom block styles offer a preview feature, allowing you to see how a particular style will look before applying it. This ensures that you can make informed design choices that align with your content goals. In the case of the rounded corner image block, you can easily preview and select this style, ensuring that it complements your content seamlessly.
- Versatility: Custom block styles are not limited to just image blocks. They can be applied to various types of content blocks, ranging from text and headings to multimedia elements like videos and galleries. This versatility means that you can maintain a consistent design language across all aspects of your website.
- Enhanced User Experience: By utilizing custom block styles effectively, you can significantly improve the user experience on your website. A well-designed and visually appealing layout can capture your audience’s attention, encourage engagement, and make the content more memorable.
In summary, custom block styles in Gutenberg are a powerful tool for enhancing the visual appeal and design consistency of your WordPress website. They provide a user-friendly way to customize specific block elements, ensuring that your content not only looks great but also aligns with your brand identity and content goals. Whether you’re a seasoned web designer or a novice blogger, understanding and utilizing custom block styles can help you create a more captivating and professional online presence.
Create Custom Block Styles with PHP
In the dynamic world of WordPress development, the PHP function employed to formally introduce custom block styles bears the name “register_block_style.” This invaluable function has been a part of the WordPress arsenal since version 5.3.0.
When venturing into the realm of custom block styles via PHP, developers enjoy the flexibility of choosing between two distinct approaches: embedding CSS directly within the block’s registration or housing the CSS in an external stylesheet, thoughtfully enqueued for optimal performance.
For those curious about the inner workings of the “register_block_style” function, it hinges on a set of essential parameters:
- block_name: A character string that encapsulates both the block’s prefix and slug, offering a unique identifier. For example, consider “core/post-featured-image.”
- style_properties: This argument takes the form of an array, housing a set of crucial parameters that define the custom block style:
- name (required): This identifier provides a distinctive name for the custom style.
- label (required): A visible descriptor that aids users in identifying the style within the editor. It’s imperative to encase this text within a translation function for localization purposes.
- is_default (optional): A Boolean parameter that, when set to “true,” designates the style as the default choice.
- inline_style (optional): A string element, wherein you specify the CSS rules that will be applied to the block. This allows for a granular level of design control.
- style_handle (optional): A string value representing the handle of the CSS file you intend to enqueue, providing an organized and efficient means of managing your stylesheets.
So the structure of the function looks like this-
add_action( 'init', 'gkits_register_block_styles' );
function gkits_register_block_styles() {
register_block_style(
'block_name',
[
'styles_properties'
]
)
}In essence, “register_block_style” empowers WordPress developers to craft and refine the appearance of their content blocks with precision, whether by incorporating inline CSS for immediate effect or by elegantly organizing their styles in a stylesheet, all to enrich the user experience and elevate the visual appeal of their WordPress websites.
Add a Style for Quote Core Block
For an example, let us add a style for quote core block. In our case, we will add a blue color style for the quote block. So, our codes will be like this-
add_action( 'init', 'gkits_register_block_styles' );
function gkits_register_block_styles() {
register_block_style(
'core/quote',
array(
'name' => 'blue-quote',
'label' => __( 'Blue Quote', 'your_text_domain' ),
'is_default' => false,
'inline_style' => '.wp-block-quote.is-style-blue-quote { color: blue }',
)
);
}You can add the above code in your theme’s functions.php file or any php file associated with your theme or plugin.

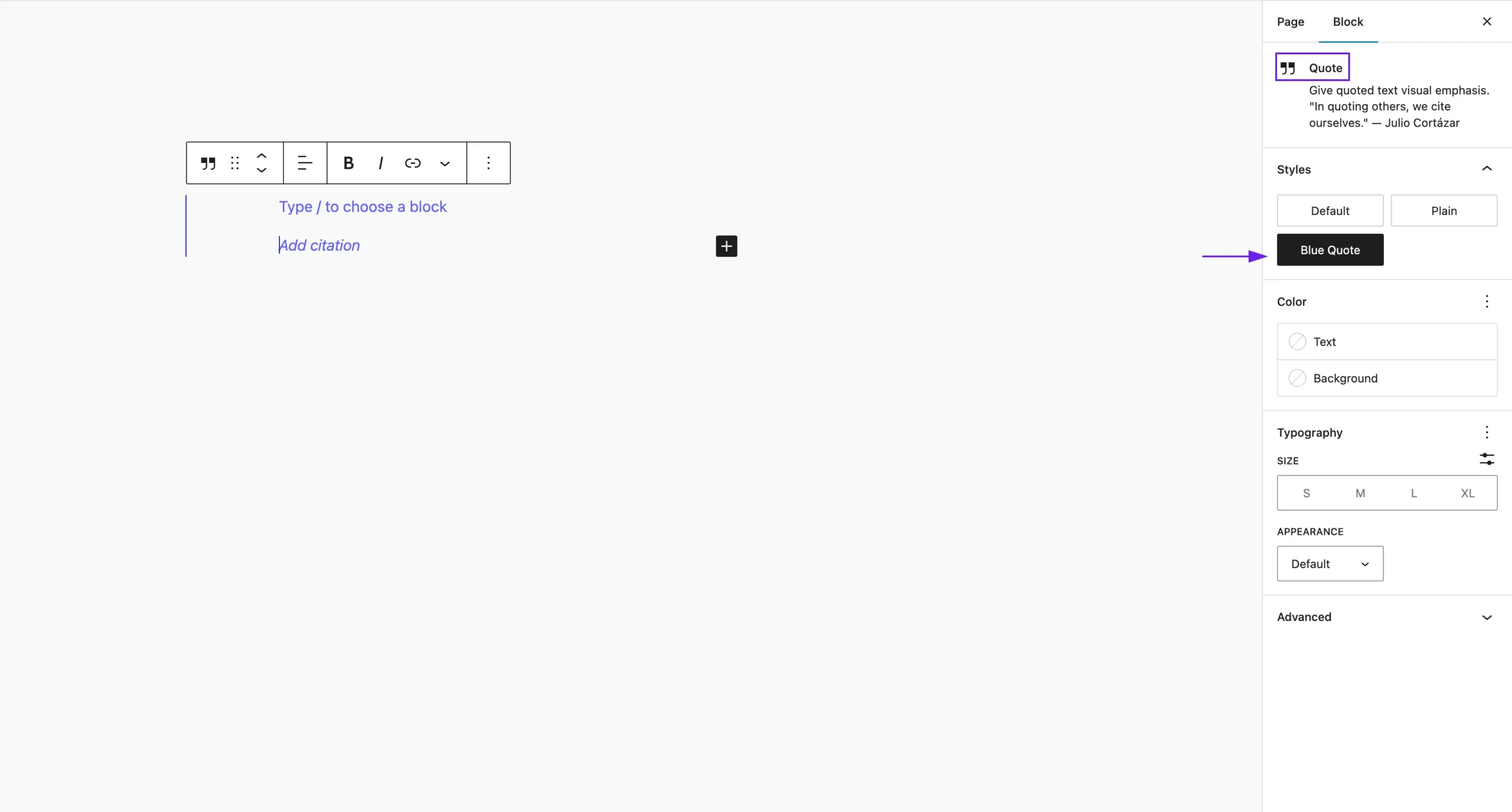
Now, go to Gutenberg editor and insert the core quote block in the editor and you will find a new style for quote core block called Blue Quote.
Click on the Blue Quote style, and you can see the quote color is changed to BLUE, right? Yes, you have made it. That’s the new block style for the core quote block.
Conclusion
No doubt, this style system in Gutenberg is a game changer feature. It gives you the opportunity to extend any block’s look and achieve a different look easily without creating a custom block. I hope you have enjoyed the post and easily add your favorite style to your favorite block.





