In today’s digital landscape, engaging and interactive content is vital to capturing your audience’s attention and keeping them on your website. In this case, one of the best and most effective ways to achieve this is by incorporating content sliders into your WordPress website. A content slider or carousel allows you to dynamically and visually appealingly display your content.
This comprehensive guide will delve into the world of content sliders, focusing on how to create them easily in the WordPress Gutenberg Editor. Gutenberg has revolutionized how we build and design websites in WordPress, offering an intuitive and user-friendly experience for beginners and experienced developers.
Whether you’re a blogger looking to showcase your content, a business owner promoting products or services, or a creative designer wanting to add a touch of interactivity to your website, this tutorial is for you. We will walk you through creating stunning content sliders that enhance user engagement.
Throughout this blog post, we’ll explore essential topics, such as selecting the right Gutenberg block for your content slider, customizing its appearance and functionality, and seamlessly adding it to your pages or posts. By the end of this guide, you’ll have the knowledge and skills to craft eye-catching content sliders that grab your visitors’ attention and elevate the overall user experience.
So, let’s begin your journey to master the art of creating content sliders in Gutenberg Editor and take your website to the next level of visual appeal and interactivity.
Best Content Slider Block for Gutenberg Editor
Gutenberg doesn’t have a slider block by default, so we have to select a block plugin that allows us to create a content slider in Gutenberg Editor, and that’s why choosing a block plugin for content sliders becomes crucial. But no worries at all. We have developed a game-changer slider block plugin named GutSlider that provides all-in-one slider solutions for your favorite Gutenberg Editor. Why we should choose the GutSlider block plugin for slider solutions-

1. Enriching Gutenberg’s Capabilities: Gutenberg is a powerful editor that simplifies content creation in WordPress but doesn’t cover every possible content element. To create stunning content sliders within the Gutenberg Editor, you need a specialized block plugin like GutSlider to fill this gap. It extends Gutenberg’s functionality by introducing a dedicated slider block.
2. User-Friendly Interface: GutSlider is designed with ease of use in mind. Its user-friendly interface makes it accessible to both beginners and experienced WordPress users. You don’t need to be a coding expert to create impressive content sliders; GutSlider empowers you to do so effortlessly.
3. Speed and Performance: GutSlider prides itself on being fast and lightweight. It ensures that your website maintains optimal performance, even with visually appealing sliders. Slow-loading sliders can frustrate visitors and affect your SEO, making the speed and performance advantages of GutSlider a significant benefit.
4. Customizability: GutSlider doesn’t just provide a slider block; it offers extensive customization options. You can tailor your sliders to seamlessly match your website’s design and branding. From choosing transition effects to adjusting slide timings and adding captions, GutSlider lets you customize every aspect of your content sliders.
5. All-in-One Solution: GutSlider doesn’t require installing multiple plugins or blocks for different slider needs. It’s an all-in-one solution, offering various slider types, including image sliders, video sliders, testimonial sliders, and more. This versatility saves you time and keeps your WordPress setup clean and efficient.
6. Responsive Design: In today’s mobile-centric world, ensuring your content sliders look and function flawlessly on all devices is crucial. GutSlider excels in creating responsive sliders, adapting seamlessly to various screen sizes, from smartphones to large desktop monitors.
7. Regular Updates and Support: A reliable block plugin like GutSlider is regularly updated to ensure compatibility with the latest WordPress versions and promptly address any security or performance issues. Additionally, it often comes with dedicated customer support to assist you if you encounter any challenges.
In summary, choosing a block plugin like GutSlider for your content slider needs in Gutenberg fills the gap left by the default editor. It empowers you with speed, customization, and a user-friendly experience. With its all-in-one solution approach, GutSlider is a top choice for creating visually appealing and interactive content sliders in WordPress.
Install GutSlider Block Plugin
Gutslider’s installation process is straightforward, like other WordPress plugins. Here’s a step-by-step guide on how to install and activate the GutSlider block plugin from the WordPress plugin repository:

Step 1: Log into Your WordPress Admin Dashboard
First, log in to your WordPress admin dashboard. You will need administrator privileges to install and activate plugins.
Step 2: Navigate to the Plugins Page
Once logged in, locate and click “Plugins” in the left-hand menu. This will take you to the Plugins page, where you can manage your WordPress plugins.
Step 3: Click on “Add New”
You’ll see an “Add New” button on the Plugins page at the top. Click on it to go to the plugin installation page.
Step 4: Search for GutSlider
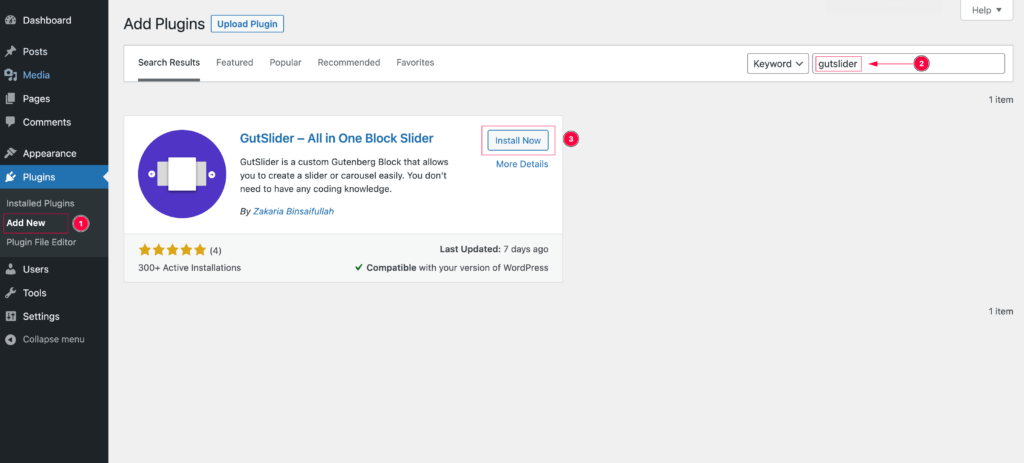
In the search bar on the Add Plugins page, type “GutSlider” and hit Enter. WordPress will search the plugin repository for GutSlider.
Step 5: Install GutSlider
You should see the GutSlider plugin listed in the search results. Locate it and click the “Install Now” button next to it. WordPress will now download and install the plugin.
Step 6: Activate GutSlider
Once the installation is complete, the “Install Now” button will change to an “Activate” button. Click “Activate” to enable the GutSlider plugin on your WordPress site.
Create Your First Content Slider in Gutenberg
It is time to create your first content slider in Gutenberg Editor. I hope you have finished the installation and activation process. Create a post or page or edit your existing content to add your expected slider.
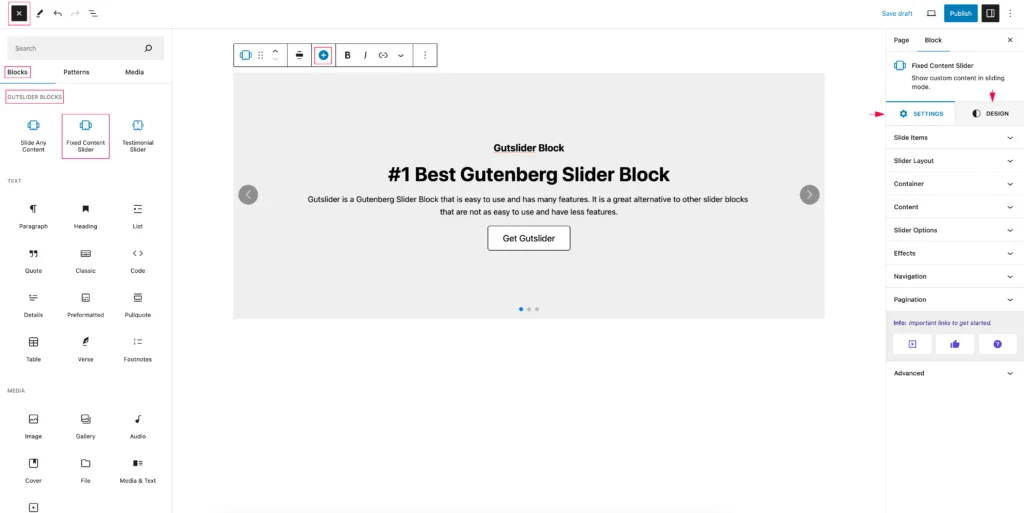
Click on the Block Insert Icon to see the GutSlider Blocks category. GutSlider-related blocks are available under this category. Since we want to create a Content Slider, you can choose either Fixed Content slider or Any Content slider. Any Content slider allows you to add any existing blocks. As a result, you can add any content using this block, but you have to style each block’s content by yourself.

I want to show you the easiest way to create your slider quickly. Click on the Fixed Content slider block to insert the block into the editor. You can see that three default slider items are loaded. You can start editing and adding your content.
You can add your content directly in the editor or from the sidebar setting area.
Add or Delete Slider Item
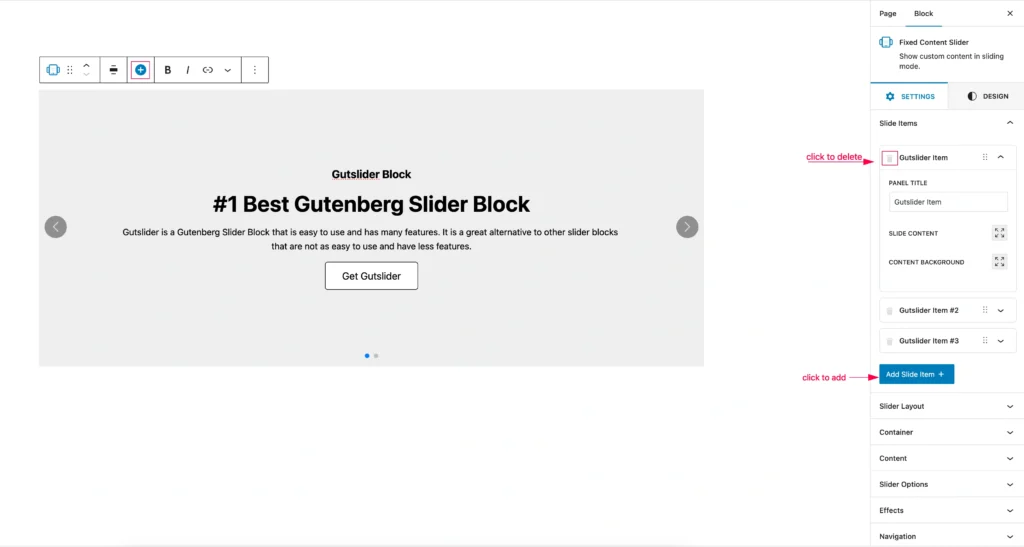
You may need more or less slide items. Click the Plus(+) icon from the block toolbar or the Add Slide Item button to add more slider items.

Similarly, you may need to remove or delete any existing slide item. You can delete slide items using either the block toolbar or click on the Trash icon from the sidebar.
Customize Your Slider
The GutSlider block plugin comes with complete customization solutions. It includes all necessary customization settings like Navigation, Pagination, Animation, Color, Background, etc. Use the sidebar settings panels to customize your content slider as per your need.
Conclusion
In this comprehensive guide, we’ve explored the fascinating world of content sliders and learned how to integrate them into the Gutenberg Editor seamlessly. Content sliders are an invaluable asset for any website, enhancing user engagement and adding a touch of elegance to your content.
Through our step-by-step journey, we discovered that while Gutenberg is a powerful content editor, it doesn’t offer a slider block by default. This led us to explore the necessity of choosing a block plugin like GutSlider, which fills the gap and opens up a world of possibilities for creating stunning and interactive content sliders.
With GutSlider’s super-fast performance, user-friendly interface, extensive customization options, and responsive design capabilities, it becomes the go-to solution for crafting dynamic content sliders that captivate your audience.
Remember, the digital landscape is constantly evolving, and your ability to create engaging, visually appealing content is paramount. GutSlider empowers you with the tools you need to stand out, whether you’re a blogger, business owner, or creative designer.
So, armed with your newfound knowledge, don’t hesitate to explore the world of content sliders in Gutenberg Editor. Elevate your website’s user experience, showcase your content in a captivating manner, and leave a lasting impression on your visitors. With GutSlider and the skills you’ve acquired here, the possibilities are endless, and your website is poised for success.