In the realm of website development and content management, WordPress has long been a go-to platform for its user-friendly interface and extensive customization options. Over the years, WordPress has continuously evolved to meet the ever-growing demands of its users. One such game-changing advancement in WordPress is the Gutenberg Block Editor. In this article, we will explore the features, limitations, and benefits of Gutenberg Block Editor, as well as guide you on how to effectively use it on your website.
What is Gutenberg Block Editor?
Gutenberg Block Editor is a revolutionary content creation tool introduced in WordPress 5.0. It replaces the traditional Classic Editor with a more intuitive, block-based approach to content creation. With Gutenberg, the entire editing experience is revamped, making it easier for users to create engaging and visually appealing web pages.

How Gutenberg block editor works
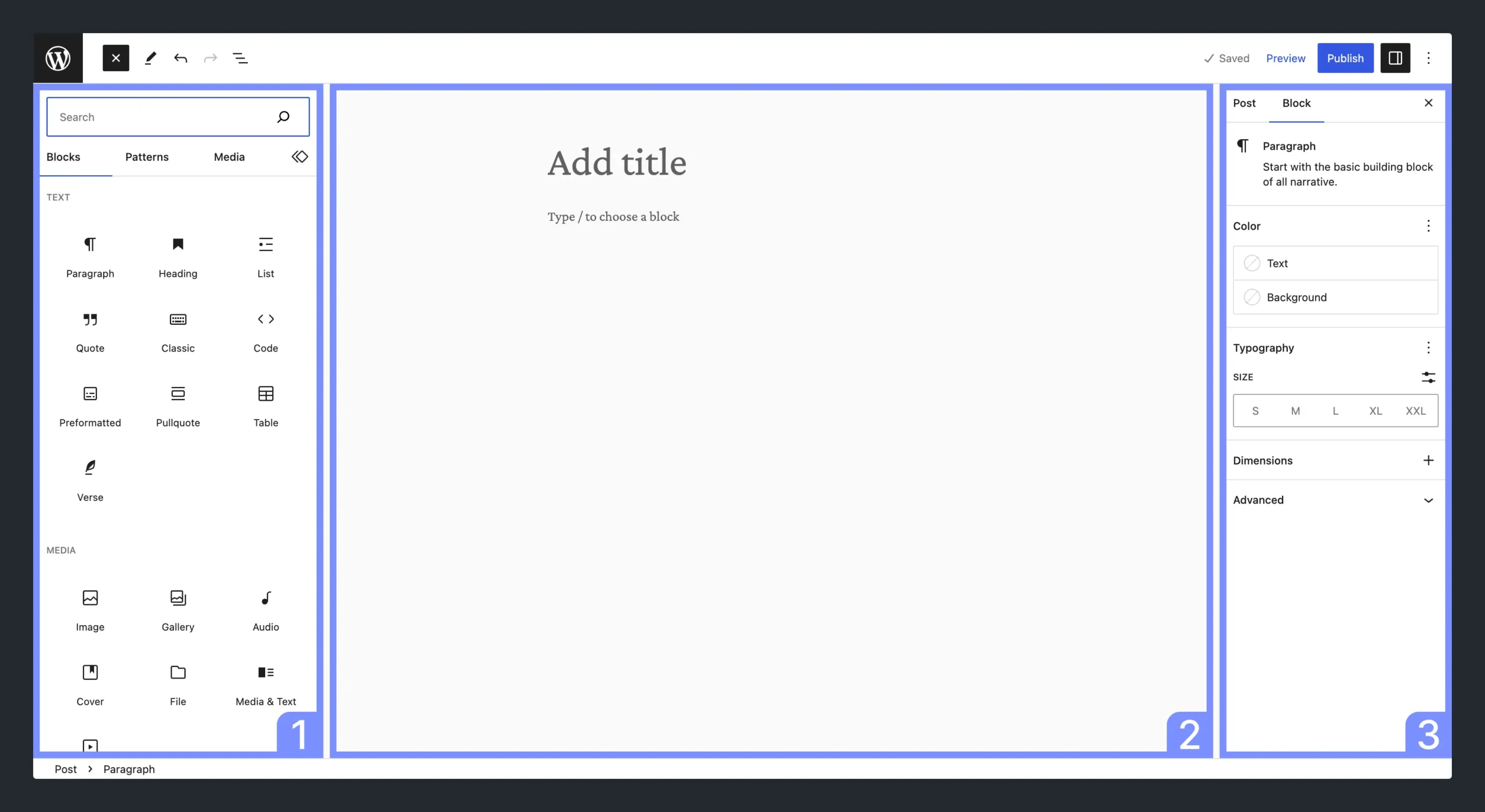
Gutenberg Block Editor works by breaking down content creation into individual blocks, each serving a specific purpose or containing a specific type of content. These blocks can be easily added, rearranged, and customized to create visually stunning web pages.
Here’s a step-by-step explanation of how Gutenberg Block Editor works:
- Adding Blocks: When you start editing a page or post with Gutenberg, you’ll see a plus (+) button or a block inserter icon. Clicking on it allows you to add a new block to your content. Gutenberg offers a wide range of block types, including paragraphs, headings, images, galleries, quotes, lists, videos, tables, and more.
- Arranging Blocks: Once you add a block, you can easily rearrange the order by dragging and dropping it to a new position. This flexibility gives you the freedom to structure your content precisely the way you want it.
- Editing Blocks: Each block has its own settings and customization options. By selecting a block, you can modify its properties, such as text, image, alignment, colors, font size, and other relevant attributes. These options appear in the block toolbar and sidebar, allowing you to make adjustments on the go.
- Customizing Blocks: Gutenberg offers additional customization through block styles and variations. Depending on the block type, you may have access to various pre-defined styles or the ability to create your own custom styles.
- Embedding Media: Gutenberg simplifies the process of embedding multimedia content within your posts or pages. For example, to embed a YouTube video, you can add the “YouTube” block, paste the video URL, and Gutenberg automatically fetches and displays the video player.
- Managing Block Settings: Gutenberg provides global block settings as well as individual block settings. You can adjust the overall document settings, such as document title, permalink, categories, and tags. Additionally, each block has its own settings, allowing you to fine-tune the behavior and appearance of specific blocks.
- Saving and Publishing: As you make changes to your content, Gutenberg automatically saves your work in real-time. Once you are satisfied with your edits, you can hit the “Publish” button to make your changes live on your website. Alternatively, you can save your content as a draft or schedule it for future publication.
Gutenberg Block Editor simplifies the content creation process by breaking it down into manageable blocks, offering a user-friendly interface, and providing intuitive editing options. Its block-based approach empowers users to create engaging, visually appealing web pages with ease.
What is a Block in Gutenberg?
In Gutenberg, a block refers to the fundamental unit of content within the editor. It represents an individual element or piece of content that can be added, arranged, and customized independently. Each block serves a specific purpose and can be edited separately from other blocks, providing a modular and flexible approach to content creation.
Blocks in Gutenberg can be of various types, representing different elements and content formats. Some common block types include:
- Paragraph Block: This block is used for adding and formatting text content. It allows you to write and format paragraphs, add headings, apply inline styles, and create lists.
- Image Block: This block enables you to insert and display images. You can upload images from your computer or choose from your media library. The image block offers options for alignment, resizing, captions, alt text, and more.
- Heading Block: The heading block is used for creating section headings or subheadings within your content. It allows you to set different heading levels (e.g., H1, H2, H3) and style the text accordingly.
- Quote Block: This block is used to display quoted text or testimonials. It provides options for styling and formatting the quote, including citation or attribution.
- List Block: The list block allows you to create both ordered (numbered) and unordered (bulleted) lists. You can easily add and organize items in the list.
- Embed Block: This block enables you to embed content from external sources like YouTube videos, tweets, Instagram posts, and more. By pasting the URL of the media, Gutenberg automatically embeds it within your content.
- Table Block: The table block allows you to create tables with rows and columns. You can customize the table structure, add content to cells, and format the table appearance.
These are just a few examples of the many block types available in Gutenberg. Each block has its own set of options and customization settings, allowing you to modify its content, appearance, and behavior. By using and combining different blocks, you can create rich and engaging layouts for your web pages or blog posts in WordPress Gutenberg.
How an individual block works
An individual block in Gutenberg Block Editor works as a self-contained unit that serves a specific purpose or contains a specific type of content. Each block can be customized, styled, and arranged independently within your content. Here’s how an individual block functions in Gutenberg:
- Adding Blocks: To add a block, you can click on the plus (+) button or the block inserter icon in the Gutenberg editor. This opens up a block library where you can select the desired block type from various options such as paragraphs, headings, images, videos, quotes, lists, and more.
- Editing Content: Once you add a block, you can start editing its content. For example, in a paragraph block, you can simply click on the block and begin typing or pasting text. Similarly, in an image block, you can upload an image from your computer or select one from your media library.
- Customizing Block Settings: Each block has its own settings and customization options that appear in the block toolbar and sidebar. These settings may vary depending on the block type. For instance, a heading block allows you to choose the heading level (e.g., H1, H2, etc.) and adjust the text alignment, while an image block allows you to set image dimensions, add alt text, and customize the image link.
- Rearranging Blocks: One of the key advantages of Gutenberg is the ability to easily rearrange blocks within your content. You can simply click on the block’s handle (the six-dot icon) and drag it to a new position. This flexibility allows you to structure your content precisely the way you want it, making it easy to create visually appealing layouts.
- Styling and Formatting: Gutenberg provides styling options for blocks through the block toolbar and sidebar. You can adjust various aspects such as text color, font size, background color, alignment, and more. Some blocks also offer pre-defined styles or variations that you can choose from to quickly apply a specific design to your content.
- Block-specific Features: Different blocks may have specific features and options that are unique to their functionality. For example, a gallery block allows you to upload multiple images and create a gallery slideshow, while a table block enables you to create and customize tables with different columns and rows.
- Reusable Blocks: Gutenberg also offers the ability to save blocks as reusable blocks. This means you can create a block with custom content and settings, save it, and reuse it across different pages or posts on your website. This feature is particularly useful when you have frequently used elements that you want to replicate without recreating them from scratch.
By treating each element as an individual block, Gutenberg gives you granular control over your content creation process. You can customize, rearrange, and style blocks independently, allowing for more flexibility and creativity in designing your web pages or blog posts.
Impressive Key Features
Gutenberg Block Editor offers several key features that are designed to impress and enhance your content creation experience in WordPress. Here are some notable features of Gutenberg:
- Block-Based Editing: Gutenberg revolutionizes content creation by introducing a block-based editing system. Instead of working with a single content field, you can add, arrange, and customize individual blocks for different types of content, such as paragraphs, images, headings, quotes, and more. This granular control allows for more flexibility and creativity in designing your web pages or blog posts.
- Drag-and-Drop Interface: Gutenberg provides a user-friendly interface with drag-and-drop functionality. You can easily rearrange blocks by dragging them to a new position, making it effortless to structure your content exactly the way you want it. This intuitive interface makes content organization and layout adjustments a breeze.
- Block Patterns: Gutenberg offers pre-designed block patterns that allow you to create complex layouts with just a few clicks. Block patterns are pre-built arrangements of multiple blocks that provide stylish and professional design options for your content. These patterns save you time and effort in designing visually appealing sections, such as hero sections, call-to-action sections, feature lists, and more.
- Responsive and Mobile-Friendly: With the increasing importance of mobile responsiveness, Gutenberg ensures that your content looks great on all devices. The blocks automatically adapt to different screen sizes, providing a seamless user experience for your website visitors, whether they’re accessing your site on a desktop, tablet, or mobile device.
- Media Embeds: Gutenberg simplifies the process of embedding media content within your posts or pages. You can easily add media blocks for videos, tweets, Instagram posts, and more. Simply paste the URL of the media, and Gutenberg automatically fetches and embeds the content. This feature eliminates the need for additional plugins or complex embedding codes.
- Block Styles and Variations: Gutenberg allows you to customize the appearance of individual blocks through block styles and variations. Depending on the block type, you can choose from pre-defined styles or create your own custom styles. This flexibility enables you to match the visual aesthetics of your website or create a unique look for your content.
- Reusable Blocks: Gutenberg offers the ability to save blocks as reusable blocks. This feature allows you to create a block with custom content and settings and save it for future use. You can then easily insert the saved block in different posts or pages, eliminating the need to recreate the same content repeatedly.
- Custom Block Creation: Gutenberg enables you to create custom blocks, tailored to your specific needs. This empowers you to add unique functionalities and design elements to your website without relying on additional plugins or complex coding.
These key features of Gutenberg Block Editor combine to provide a powerful and intuitive content creation experience. By leveraging its block-based system, drag-and-drop interface, block patterns, and customization options, you can create visually stunning, responsive, and engaging content in WordPress.
Limitations
While Gutenberg Block Editor offers a wide range of benefits and features, it’s important to be aware of its limitations. Here are some notable limitations of Gutenberg:
- Learning Curve: Transitioning from the traditional Classic Editor to Gutenberg may require a learning curve for users who are accustomed to the old interface. The block-based editing system and the new interface may take some time to get used to, especially for those who are not familiar with visual page builders or similar editing systems.
- Plugin and Theme Compatibility: Although the majority of popular plugins and themes have been updated to be compatible with Gutenberg, there may still be some that have not fully adapted to the block editor. Compatibility issues can arise, resulting in unexpected behavior or conflicts with certain plugins or themes. It’s important to check plugin and theme compatibility before fully adopting Gutenberg.
- Limited Styling Options: While Gutenberg offers some styling options for blocks, the level of customization may be limited compared to dedicated page builders or custom-coded solutions. Advanced styling and layout customization may require additional CSS or the use of third-party plugins or themes.
- Complex Layouts: Creating highly complex layouts with intricate designs may be challenging in Gutenberg alone. While block patterns provide some pre-designed layouts, achieving intricate and custom layouts may require additional tools or plugins that offer more advanced layout capabilities.
- Limited Block Options: While Gutenberg comes with a variety of blocks out of the box, some users may find certain block types missing or may require additional specialized blocks for specific purposes. While the block library is continuously expanding, there may be instances where you need to rely on custom code or third-party block plugins to fulfill specific requirements.
- Performance Considerations: As with any visual editing system, extensive use of blocks and complex layouts in Gutenberg can impact the performance of your website. Large numbers of blocks or heavy use of media-rich blocks can potentially increase page load times and impact overall site performance. It’s important to optimize your content and regularly monitor the performance of your site.
- Backward Compatibility: While Gutenberg is the default editor in WordPress, older content created with the Classic Editor may not seamlessly convert to Gutenberg blocks. Converting existing content into blocks may require some manual effort and adjustments, particularly for older posts or pages with complex formatting.
It’s worth noting that Gutenberg is under active development, and many of these limitations are being addressed and improved over time. The WordPress community is continuously working on enhancing Gutenberg’s features and addressing user feedback. Despite these limitations, Gutenberg remains a powerful and versatile content editor that can significantly enhance the content creation experience in WordPress.
Replace your Classic Editor with Gutenberg
Definitely, you should replace your traditional classic editor with Gutenberg Block Editor. There are several compelling reasons why you should consider replacing the traditional Classic Editor with Gutenberg Block Editor:
- Enhanced Creativity: Gutenberg’s block-based system opens up a world of creative possibilities. It allows you to easily create visually stunning layouts by arranging and customizing individual blocks. With Gutenberg, you have greater flexibility in designing engaging content that captivates your audience.
- Intuitive Interface: Gutenberg offers a more user-friendly editing experience compared to the Classic Editor. Its drag-and-drop functionality and intuitive interface make it easier to create and modify content. You can quickly add, rearrange, and style blocks without the need for extensive coding or complex formatting.
- Streamlined Content Creation: Gutenberg simplifies the content creation process by eliminating clutter and providing a focused editing environment. The block-based approach enables you to work on specific sections independently, making it easier to manage and organize your content. This streamlined workflow helps save time and improves overall efficiency.
- Rich Media Embeds: With Gutenberg, embedding multimedia content into your posts or pages is effortless. You can simply add a block and paste the URL of a video, tweet, or Instagram post to automatically embed the media within your content. This feature eliminates the need for additional plugins or complex embedding codes.
- Future-Proofing: Gutenberg is the future of WordPress. As the platform continues to evolve, more themes, plugins, and resources will be developed specifically for Gutenberg. By transitioning to Gutenberg now, you ensure that your website remains up-to-date and compatible with future advancements. It’s a proactive step towards future-proofing your content management workflow.
- Extensive Block Library: Gutenberg comes with a vast library of blocks and block patterns. These pre-built blocks allow you to easily add complex elements like testimonials, pricing tables, call-to-action buttons, and more, without the need for custom coding or third-party plugins. The block library saves you time and effort in creating visually appealing and functional content.
- Community Support and Updates: Gutenberg is backed by a vibrant community of developers and contributors. This means regular updates, bug fixes, and new features to enhance your content creation experience. The ongoing development and support ensure that Gutenberg continues to evolve, addressing user feedback and improving its functionality.
Is Gutenberg Block Editor free?
Yes, Gutenberg Block Editor is free and available as part of the WordPress core software. It was officially introduced in WordPress version 5.0 and has since become the default content editor for WordPress. Gutenberg is open-source software, developed by a community of contributors, and is licensed under the GNU General Public License (GPL).
As long as you have a WordPress installation of version 5.0 or higher, you can access and use Gutenberg Block Editor without any additional cost. It comes bundled with the core WordPress software and is readily available for all users.
It’s important to note that while Gutenberg Block Editor is free, there may be premium or paid add-ons, plugins, or themes that enhance its functionality or provide additional features. However, the core functionality of Gutenberg, which includes creating, editing, and managing content using blocks, remains free of charge.
Whether you’re using WordPress for personal blogging, business websites, or any other purpose, Gutenberg Block Editor offers a powerful and free content creation tool to enhance your WordPress experience.
Is it safe to use Gutenberg Block Editor?
Yes, Gutenberg Block Editor is generally considered safe to use on your website. As an integral part of the WordPress core software, Gutenberg goes through rigorous testing and security checks by the WordPress development team and the wider community.
WordPress has a dedicated security team that actively monitors and addresses any security vulnerabilities that may arise, including those related to Gutenberg. Regular updates and security patches are released to ensure the safety and stability of the editor.
That being said, it’s important to follow general security practices to keep your website secure, regardless of the editor you use. These practices include keeping your WordPress installation, plugins, and themes up to date, using strong passwords, implementing security plugins, and regularly backing up your site.
It’s also advisable to only install plugins and themes from trusted sources and to regularly review and remove any unnecessary or outdated plugins. Additionally, if you are using third-party blocks or plugins within Gutenberg, ensure that they come from reputable sources and have a good track record for security.
While no software is entirely immune to vulnerabilities, the WordPress community works diligently to address any issues promptly. By staying informed, using best security practices, and keeping your website updated, you can confidently use Gutenberg Block Editor on your site and enjoy its benefits without significant safety concerns.
How to Use Gutenberg Block Editor on Your Site
- Update WordPress: Ensure your WordPress installation is updated to at least version 5.0 or higher to access Gutenberg Block Editor.
- Install the Gutenberg Plugin: If you are using an older version of WordPress, install the Gutenberg plugin to enable the block editor.
- Familiarize Yourself: Take some time to explore Gutenberg’s features and interface. Experiment with different block types and layouts to understand the possibilities it offers.
- Transition Existing Content: To migrate your existing content to Gutenberg, convert each section into individual blocks. This way, you can easily manipulate and style them as desired.
Conclusion
Gutenberg Block Editor has revolutionized the way content is created in WordPress. Its block-based approach, drag-and-drop functionality, and rich media embeds have made website development more accessible and visually appealing. While there may be a learning curve and some limitations, the benefits of Gutenberg outweigh the challenges. By embracing Gutenberg, you unlock a world of creative possibilities, streamline your editing process, and future-proof your website. So, why wait? Make the move to Gutenberg and elevate your content creation experience in WordPress today.





