In today’s digital landscape, creating engaging and visually appealing content is paramount to capturing and retaining the attention of online audiences. For WordPress users, the Gutenberg block editor has revolutionized the way content is created and managed, offering a flexible and intuitive block-based system. One of the most powerful features of Gutenberg is the block patterns functionality, which allows users to easily design and customize content layouts with predefined block combinations.
In this blog post, we will delve into the world of block patterns and explore how they can transform your content creation process. Whether you’re a seasoned Gutenberg user or just getting started with WordPress, understanding block patterns and their application can significantly enhance your ability to craft stunning web pages effortlessly.
Throughout this guide, we will provide you with a comprehensive overview of block patterns, including what they are, how to access and use them, and the benefits they bring to your content creation workflow. Additionally, we will share some expert tips and practical examples to inspire you to unleash your creativity and make the most of this powerful Gutenberg feature.
If you’re ready to take your content creation skills to the next level and streamline your design process, let’s dive into the world of block patterns and discover how they can revolutionize the way you build captivating web pages in Gutenberg.
What are Block Patterns in Gutenberg?
Block Patterns in Gutenberg are predefined combinations of blocks that can be used to quickly create visually appealing and structured content layouts within the WordPress editor. They serve as reusable templates that simplify the process of designing complex page sections by providing pre-configured arrangements of blocks, including text, images, headings, buttons, and more.

Block Patterns offer a wide range of design options and can be accessed directly from the Gutenberg editor. Users can choose from a library of built-in patterns or create their own custom patterns, tailoring them to their specific needs. These patterns provide a starting point for content creation, allowing users to focus on adding their own text and media without worrying about the layout and structure.
By utilizing Block Patterns, content creators can save time, maintain consistency across their websites, and achieve professional-looking designs without the need for extensive coding or design skills. The versatility and flexibility of block patterns make them an invaluable tool for bloggers, website owners, and developers looking to enhance the visual appeal and user experience of their WordPress websites.
In the next sections of this blog post, we will explore the various ways to access and use block patterns effectively, as well as discuss the benefits they bring to your Gutenberg workflow.
Benefits of using Block Patterns
Block Patterns in Gutenberg offer several significant benefits that streamline the content creation process and enhance the overall design and functionality of your WordPress website. Here are some key advantages of using block patterns:
- Time-saving and Efficiency: Block patterns provide pre-designed layouts that can be easily inserted into your content, saving you time and effort in manually arranging blocks. With just a few clicks, you can create complex page sections and maintain consistency throughout your website.
- User-Friendly Interface: Gutenberg’s block-based editor is intuitive and beginner-friendly. Block patterns further simplify the process by offering ready-made designs that users can easily customize and personalize according to their specific needs. The drag-and-drop functionality makes it effortless to rearrange and modify patterns as desired.
- Professional and Consistent Design: Block patterns ensure a cohesive and polished look across your website. By using consistent patterns throughout your content, you create a unified visual experience for your visitors. This level of design consistency enhances your brand identity and improves the overall user experience.
- Reusability and Flexibility: Once you create or import a block pattern, it can be reused across multiple pages or posts. This reusability not only saves time but also maintains a consistent design language throughout your website. Additionally, patterns can be easily modified and adapted to suit different content requirements, providing flexibility in customization.
- Access to a Diverse Pattern Library: Gutenberg offers a growing library of built-in block patterns, covering a wide range of content types and layouts. Whether you need a simple call-to-action section, a testimonial carousel, or a complex pricing table, the pattern library provides a variety of options to choose from, catering to different design needs.
- Customizability and Creativity: While block patterns offer pre-designed layouts, they are highly customizable. You can tweak colors, fonts, images, and other elements within a pattern to align with your brand guidelines and creative vision. This allows you to maintain consistency while still having the freedom to infuse your unique style and creativity into the design.
By leveraging the benefits of block patterns in Gutenberg, you can significantly enhance your content creation workflow, achieve professional-looking designs, and provide an engaging user experience on your WordPress website.
How to Use Block Patterns in Gutenberg
Using block patterns in WordPress is a straightforward process within the Gutenberg editor. Here’s a step-by-step guide on how to access and use block patterns effectively:
- Access the Gutenberg Editor: Log in to your WordPress dashboard and navigate to the page or post where you want to add block patterns. Click on “Posts” or “Pages” in the sidebar, depending on your content type, and select the desired content item or create a new one.
- Add a Block: Once you’re in the Gutenberg editor, click on the (+) icon at the top left corner of the editor or anywhere in the content area to add a new block.
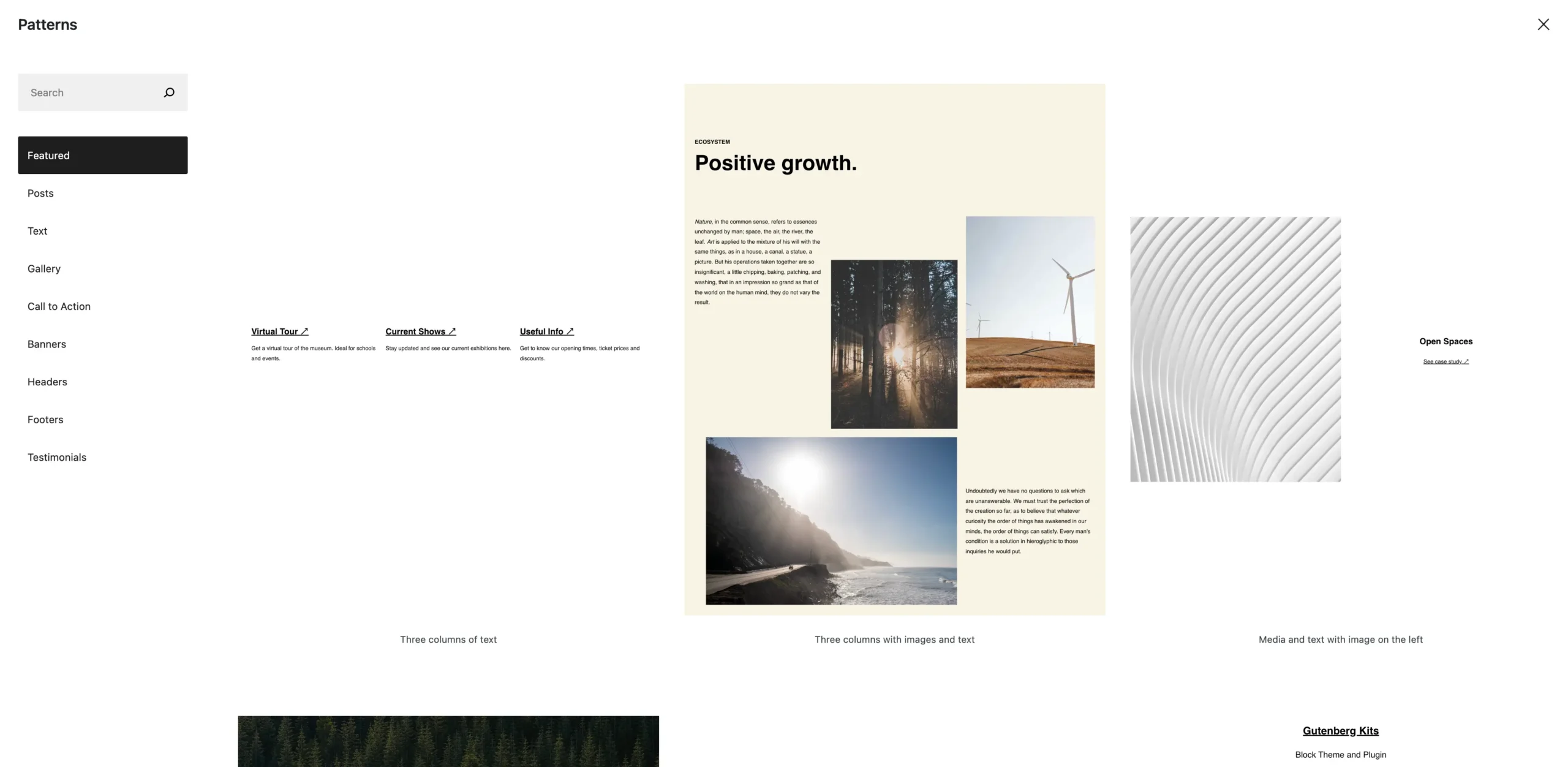
- Explore Block Patterns: In the block inserter, you’ll find a wide variety of blocks categorized under different sections. Scroll down or use the search bar to locate the “Patterns” section. Click on it to explore the available block patterns.
- Choose a Block Pattern: Browse through the block pattern library, which includes various layout options for different types of content sections. Click on a pattern to preview it and see how it fits your content requirements.
- Insert the Block Pattern: Once you’ve found a suitable block pattern, click on it to insert it into your content. The pattern will be added as a combination of multiple blocks with pre-configured settings and placeholders for your content.
- Customize the Block Pattern: With the block pattern inserted, you can now customize it to match your branding and content. Update the text, replace the placeholder images with your own, modify colors, adjust alignment, and make any other changes as needed. Each individual block within the pattern can be customized independently.
- Add and Modify Additional Blocks: If you need to add more content or elements to the pattern, use the (+) icon to add additional blocks above, below, or within the pattern. You can mix and match different blocks to create a unique and customized layout.
- Save and Publish: Once you’re satisfied with the block pattern and the content within it, save your changes and publish your page or post to make it live on your website.
Remember that you can also create your own custom block patterns by saving your layouts as reusable patterns. This allows you to create personalized designs that align with your specific needs and style.
By following these steps, you can harness the power of block patterns in WordPress, simplify your content creation process, and create visually stunning and engaging web pages with ease.
WordPress Block Patterns Directory
In the context of block patterns, WordPress provides a library of built-in block patterns within the Gutenberg editor itself. These patterns are accessible directly from the editor and offer a range of pre-designed layouts for different types of content sections. Users can choose from these patterns and customize them to suit their needs.

It’s important to stay updated with the latest developments in the WordPress ecosystem, as new features and directories may be introduced over time. It’s possible that a WordPress Patterns Directory or a similar resource may have been introduced since my last update. I recommend referring to official WordPress documentation and community resources for the most up-to-date information on any existing directories or resources related to patterns within WordPress.
You can easily copy and paste the block patterns from this directory. In addition, it allows you to create and save your own custom block patterns.
Conclusion
n conclusion, the utilization of block patterns in Gutenberg brings a new level of efficiency and creativity to the content creation process in WordPress. By harnessing the power of these pre-designed layouts, users can save time, maintain consistency, and create visually appealing web pages effortlessly.
So, embrace the power of block patterns in Gutenberg and unlock your creative potential. Explore the vast library of patterns, customize them to suit your needs, and witness how they revolutionize your content creation process. With block patterns, you have the tools to design captivating web pages that leave a lasting impression on your visitors.