WordPress has revolutionized website development and content creation with the introduction of Gutenberg, its new block-based editor. The Gutenberg editor offers a seamless and intuitive way to create engaging content by combining different blocks. While Gutenberg provides a wide range of default block categories, sometimes you may want to add a touch of personalization to your WordPress site. In this blog post, we will explore how to create a custom block category for Gutenberg, allowing you to organize and streamline your content creation process.
What is Blocks Category in Gutenberg
In Gutenberg, the Blocks Category refers to the different groups or collections into which blocks are organized. Blocks are the fundamental units of content in the Gutenberg editor, and they can be used to create various elements such as paragraphs, headings, images, galleries, buttons, and more.
By default, the Gutenberg block editor provides several built-in block categories, including Common Blocks, Formatting, Layout Elements, Widgets, and Embeds. These categories help users easily locate and access the blocks they need when building their website or writing content.
The Blocks Category acts as a way to classify and group blocks based on their functionality or purpose. For example, the Common Blocks category includes frequently used blocks like Paragraph, Heading, Image, and Quote. The Formatting category contains blocks for styling text, such as Bold, Italic, and Underline. The Layout Elements category offers blocks like Columns, Buttons, and Separators for structuring the layout of the content.
By organizing blocks into categories, Gutenberg simplifies the block selection process and enhances the user experience. However, sometimes the default block categories may not cover all the specific blocks you need for your website. In such cases, creating a custom block category allows you to organize blocks according to your unique requirements and improve the efficiency of content creation within the Gutenberg editor.
Custom block categories provide a way to extend Gutenberg’s default categorization system and tailor it to your specific project or content needs. With custom block categories, you can create a more personalized and intuitive editing experience for yourself or your users, ensuring easy access to the blocks relevant to your site’s content structure and design.
By leveraging custom block categories, you can enhance your Gutenberg workflow, streamline content creation, and unlock the full potential of the block-based editor to create visually stunning and engaging websites with ease.
Benefits of Blocks Category
Blocks categories in Gutenberg offer several benefits that enhance the content creation experience in WordPress. Here are some key advantages:
- Organization and Accessibility: Blocks categories provide a structured and organized approach to block selection. By grouping related blocks together, users can quickly locate and access the specific blocks they need, saving time and effort in the content creation process. This categorization simplifies the interface, especially when dealing with a large number of available blocks.
- Improved User Experience: Well-defined block categories make the Gutenberg editor more intuitive and user-friendly. Users can navigate through the available block options more efficiently, reducing confusion and enhancing the overall editing experience. It allows users, regardless of their technical expertise, to easily find and use the desired blocks to build their content.
- Focus on Functionality: Categorizing blocks based on their functionality or purpose helps users identify the blocks that align with their content goals. Whether it’s text formatting, layout design, media integration, or other specific requirements, block categories enable users to locate the relevant blocks quickly and efficiently. This categorization system streamlines the content creation workflow and minimizes distractions.
- Customization and Personalization: While Gutenberg provides default block categories, the ability to create custom block categories allows users to tailor the editor to their specific needs. By defining their own categories, users can organize blocks according to their website’s content structure, design elements, or project requirements. Custom block categories provide flexibility and empower users to create a personalized editing experience.
- Scalability and Extensibility: Blocks categories are designed to accommodate a growing ecosystem of blocks. As Gutenberg evolves, developers and third-party block creators can add new blocks and assign them to relevant categories, ensuring that the editor remains scalable and adaptable to diverse content creation needs. This extensibility allows users to benefit from an expanding library of blocks, continuously enhancing their ability to create unique and engaging content.
In summary, the block categories in Gutenberg offer improved organization, enhanced user experience, streamlined workflows, customization options, and support for scalability and extensibility. By effectively categorizing blocks, Gutenberg empowers users to create compelling content with ease, regardless of their technical proficiency, ultimately contributing to a more efficient and enjoyable WordPress editing experience.
Default Blocks Categories in Gutenberg
In Gutenberg, the default block categories provide a convenient way to organize and access the various blocks available for content creation. Gutenberg provides 6 default block categories.

- Text: the following blocks are available under this category
- Paragraph: Used for adding text content.
- Heading: Allows you to add headings of different sizes.
- Quote: Add block quotes or pull-out text for emphasis.
- List: Create ordered or unordered lists.
- Classic: Switches to the Classic Editor interface.
- Code: Display code snippets with syntax highlighting.
- Preformatted: Preserve formatting and whitespace of text content.
- Pullquote: Highlight a specific quote or excerpt from your content.
- Table: Create tables to organize data or information.
- Verse: Display poetry or other formatted text content.
- and more blocks
- Media: it includes the following core blocks:-
- Image: Insert and customize images within your content.
- Gallery: Create a gallery of images with various layout options.
- Cover: Add an image or video with a text overlay.
- Media & Text: Combine media and text in a customizable layout.
- and more blocks
- Design: following core blocks are included under this category:-
- Button: Add a customizable button with various styles.
- Columns: Divide content into multiple columns for layout flexibility.
- More: Insert a “Read More” break to truncate content on archive pages.
- Page Break: Split content into different pages or sections.
- Separator: Insert horizontal lines or dividers between content.
- and more blocks
- Widgets: it includes the following blocks:-
- Shortcode: Embed shortcodes for additional functionality.
- Archives: Display a list of archive links.
- Categories: Display a list of categories.
- Latest Comments: Show a list of recent comments.
- Latest Posts: Display a list of recent posts.
- and more blocks
- Theme: It includes the core blocks related to the block theme, like-
- Site logo: show the site logo
- Site title: display the site title
- Navigation: display navigation
- and more blocks
- Embeds: it is related to embedding. such as-
- YouTube: Embed YouTube videos.
- Twitter: Embed tweets or timelines.
- Instagram: Embed Instagram photos or videos.
- Facebook: Embed Facebook posts or videos.
- Spotify: Embed Spotify tracks or playlists.
- And more: Gutenberg supports embedding from various platforms.
When a Custom Block Category is needed
A custom block category can be beneficial in several scenarios when working with the Gutenberg editor. Here are a few situations where creating a custom block category might be helpful:
- Organizing Specific Blocks: If your website or content requires a set of custom blocks that serve a unique purpose or are specific to your industry or niche, creating a custom block category can help organize and differentiate them from the default block categories. This categorization makes it easier for content creators to locate and utilize these specialized blocks efficiently.
- Tailoring the Editing Experience: Custom block categories allow you to customize the editing experience in Gutenberg to match your specific project requirements. By creating a dedicated category for blocks relevant to your website’s design or content structure, you can streamline the block selection process and provide a more focused editing environment for yourself or your users.
- Third-Party Block Integration: If you’re using third-party block plugins or themes that introduce additional blocks to Gutenberg, a custom block category can be valuable for grouping and organizing those blocks separately. This ensures that the third-party blocks are easily accessible and distinguishable from the default blocks, facilitating a smoother workflow.
- Content Restructuring: In certain cases, you may want to reorganize the existing default blocks into new categories that align better with your content’s structure or design. Creating a custom block category allows you to rearrange and group blocks based on your specific preferences, providing a more intuitive editing experience tailored to your content creation needs.
- Branding and Consistency: For businesses or agencies working with multiple clients or websites, a custom block category can help establish consistency in branding and design. By creating a category specifically for blocks that adhere to your brand guidelines, you ensure that your team or clients can easily access and utilize the approved blocks, maintaining a cohesive visual identity across different projects.
Overall, a custom block category in Gutenberg offers flexibility and customization options to improve the content creation process. It allows you to create a curated selection of blocks tailored to your website’s requirements, industry, or branding, ultimately enhancing efficiency and user experience within the Gutenberg editor.
Create a Custom Block Category using PHP
You can easily create a custom block category using block_categories a filter hook to add a new category to the Gutenberg editor. Here’s an example of how you can create a custom block category using PHP:
function custom_block_category($categories, $post) {
return array_merge(
$categories,
array(
array(
'slug' => 'tabs-block',
'title' => __('Tabs Block', 'text-domain'),
// 'icon' => 'wordpress' (optional),
),
)
);
}
add_filter('block_categories_all', 'custom_block_category', 10, 2);
// support for WP version below 5.8
add_filter('block_categories', 'custom_block_category', 10, 2); In the above code:
- The
custom_block_categorythe function takes two parameters:$categories(an array of existing block categories) and$post(the current post object). - The function merges the existing categories array with a new category array. The new category array contains the slug, title, and icon for the custom block category.
- The
block_categoriesfilter hook is used to apply thecustom_block_categoryfunction and add the new category to the Gutenberg editor.

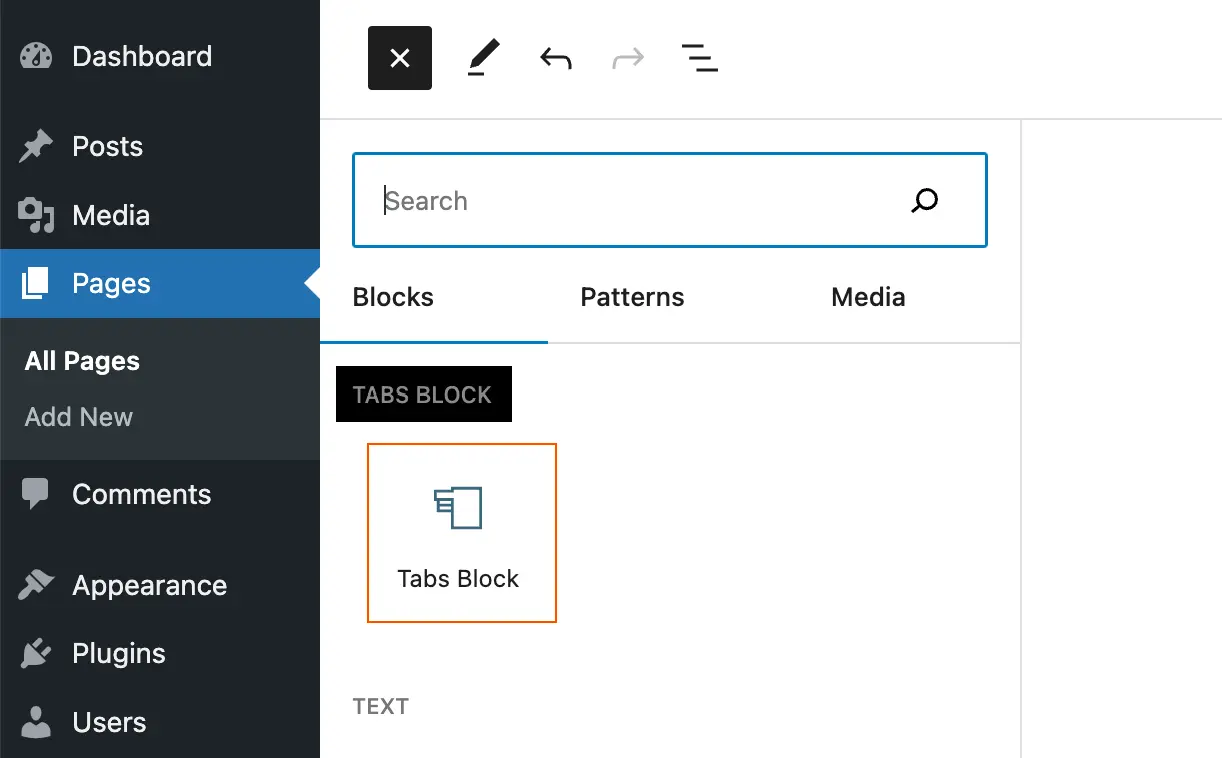
Once you add this code to your custom block plugin or your theme’s functions.php file, the “Tabs Blocks” category will appear in the Gutenberg editor, allowing you to assign blocks to it. Remember to customize the category slug, title, and icon to fit your specific needs.
By creating a block category in PHP, you can extend the default categorization system in Gutenberg and provide a dedicated space for your custom blocks, making them easily accessible and distinguishable within the editor.
If you are interested in learning more about the filter hook, you check out the WordPress official site related to this hook.
Create a Custom Block Category using JS
you can achieve a similar result by adding a custom block category using a JavaScript file. Here’s how you can do it:
Step 1: Create a JavaScript file In your custom block plugin or theme, create a JavaScript file (e.g., custom-block-category.js). This file will handle the addition of the custom block category.
Step 2: Enqueue the JavaScript file Enqueue the JavaScript file in your plugin or theme’s functions.php file or in an appropriate location. Use the wp_enqueue_script function to enqueue the script. Here’s an example:
function enqueue_custom_block_category() {
wp_enqueue_script(
'custom-block-category-script',
plugins_url('custom-block-category.js', __FILE__),
array('wp-blocks', 'wp-element')
);
}
add_action('enqueue_block_editor_assets', 'enqueue_custom_block_category');Make sure to adjust the file path and dependencies (wp-blocks and wp-element) according to your project’s structure and requirements.
Step 3: Add the Custom Block Category using JavaScript Inside your custom-block-category.js file, add the following JavaScript code to create the custom block category:
(function() {
wp.blocks.createBlockCategory('tabs-block', {
title: 'Tabs Block',
icon: 'wordpress',
});
})();The createBlockCategory function is used to create the custom block category. Customize the title and icon properties to suit your needs.
Step 4: Build and Register Custom Blocks Proceed with building and registering your custom blocks using the Gutenberg block development documentation. Make sure to assign your blocks to the custom-block-category you created in Step 3.
With these steps, you can create a custom block category in older versions of WordPress that do not have native support for block categories. The JavaScript file adds the custom category to the Gutenberg editor and allows you to organize your custom blocks accordingly.
Remember to test your custom block category and blocks in the Gutenberg editor to ensure they function as expected on the older WordPress version you are targeting.
Custom Block Category in Action
To use the custom block category, you have to assign one or more blocks to the category. To assign any block, simply open the block.json file or your block’s main Javascript file and add the following codes:
{
"name": "namespace/block-name",
"title": "Block Title",
"category": "tabs-block",
"icon": "wordpress",
"keywords": [
"custom",
"block"
],
"supports": {
"html": false
}
}but, if you are not using any JSON file, rather you are just using a Javascript file to register your block, then you can follow this code:
import { registerBlockType } from '@wordpress/blocks';
registerBlockType('namespace/block-name', {
title: 'Block Title',
category: 'tabs-block',
icon: 'wordpress',
// Add more block settings and attributes here
});Conclusion
Finally, you have made your own custom block category for your custom blocks. Now, you can simply arrange your blocks under your own block category.





