In the ever-evolving world of web design and content creation, Gutenberg block editor has emerged as a game-changer, providing a user-friendly and intuitive way to craft beautiful and interactive pages in WordPress. One of the most exciting aspects of Gutenberg is the ability to enhance your website’s engagement and visual appeal with dynamic content elements, such as sliders and carousels.
In this article, we’re going to delve into the fascinating world of Gutenberg-based testimonial sliders, a tool that not only captivates your audience but also adds credibility to your content. Testimonials are powerful endorsements, and when presented in a slider format, they become even more attention-grabbing. We will show you how to create a stunning testimonial slider in Gutenberg effortlessly, thanks to the versatile GutSlider plugin.
Why Testimonial Slider Matter
Testimonials serve as social proof, assuring your website visitors that your products or services are valued and trusted by others. However, simply listing testimonials on a static page may not do justice to their impact. Testimonial sliders, on the other hand, breathe life into these endorsements by cycling through them in a visually appealing and dynamic manner. They instantly capture attention and encourage visitors to explore what others are saying about your brand. Here are some key points on the importance of testimonial sliders for a website:

- Builds Trust: Testimonials from satisfied customers or clients provide social proof, instilling trust in potential visitors. Testimonial sliders prominently display these endorsements, assuring visitors that your products or services are reputable and reliable.
- Humanizes Your Brand: Testimonials add a personal touch to your website. They showcase real people who have had positive experiences with your business. This human connection can help visitors relate to your brand on a more emotional level.
- Increases Credibility: Testimonial sliders showcase the positive feedback and experiences of others. This boosts your website’s credibility and demonstrates that your business is established and respected within its industry.
- Enhances Conversions: Well-placed testimonial sliders can significantly increase conversion rates. Positive feedback can act as a powerful call to action, encouraging visitors to take the desired action, whether it’s making a purchase, signing up for a newsletter, or filling out a contact form.
- Engages Visitors: Testimonial sliders are visually engaging and dynamic, drawing visitors’ attention and encouraging them to interact with your website. The motion and variety of testimonials can help reduce bounce rates and keep visitors engaged.
- Highlights Key Benefits: Testimonials often highlight the specific benefits or features of your products or services that matter most to your target audience. This can be a valuable way to communicate the unique selling points of your offerings.
- Diversifies Content: Testimonial sliders add diversity to your website’s content. They break up long text sections and provide a visual element that’s easy to digest, appealing to visitors who prefer visual content.
- Improves SEO: When well-optimized, testimonials can contribute to your website’s search engine optimization (SEO). They add fresh, relevant content and keywords that can help improve your site’s ranking in search engine results.
- Encourages User Interaction: Many testimonial sliders include interactive elements, such as navigation buttons or dots. This interactivity can make your website more engaging and keep visitors exploring your content.
- Showcases Success Stories: Testimonial sliders can be used to showcase specific success stories or case studies, which can be particularly persuasive for potential customers who are looking for evidence of your expertise.
- Adaptable to Various Content Types: Testimonial sliders can feature a variety of content, including text, images, videos, and even audio clips. This versatility allows you to tailor the testimonials to your audience’s preferences.
- Keeps Content Fresh: Testimonial sliders can be updated regularly with new testimonials or reviews. This keeps your website’s content fresh and up-to-date, demonstrating that your business continues to deliver excellent results.
Incorporating testimonial sliders into your website design is a powerful strategy for enhancing trust, credibility, and engagement. They can be a key element in your conversion optimization efforts and contribute to the overall success of your online presence.
GutSlider: Your Go-To Gutenberg Companion

GutSlider is a Gutenberg-based plugin that brings a wealth of slider and carousel options to your WordPress site. Whether you’re looking to showcase content, create slide-any-content sliders, display testimonials, or present posts in a dynamic way, GutSlider has you covered. In this article, we will specifically focus on harnessing the power of GutSlider to create captivating testimonial sliders that can elevate your website’s trustworthiness and user engagement.
So, if you’re ready to take your website to the next level and make a lasting impression on your audience, let’s dive into the world of Gutenberg and GutSlider to create a compelling testimonial slider that will leave a lasting impact. Follow our step-by-step guide to get started on this exciting journey!
Install GutSlider Block Plugin
GutSlider free version is completely available in the WordPress plugins repository. So, you can easily find it from your WordPress admin plugin screen page. Here is the step by step instructions:-

Log in to Your WordPress Dashboard
To begin, log in to your WordPress admin dashboard. You’ll need administrator access to install and activate plugins.
Access the Plugins Menu
Once logged in, look for the “Plugins” menu on the left-hand side of your dashboard. Click on it to open the plugins section.
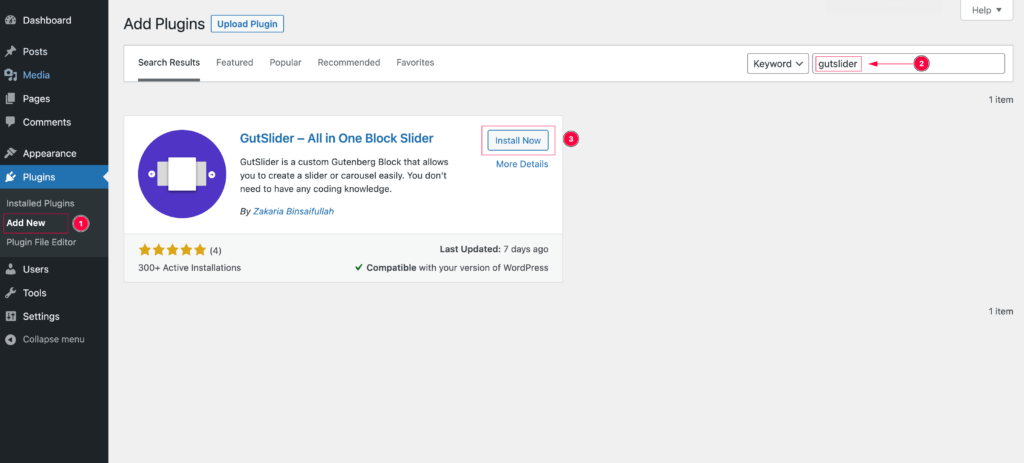
Step 1: Click on “Add New”
In the plugins section, you will see a sub-menu item titled “Add New.” Click on it to proceed to the plugin installation page.
Step 2: Search for GutSlider
On the “Add Plugins” page, you’ll find a search bar at the top right corner. Enter “GutSlider” into the search field and press “Enter” or click the “Search” button.
Step 3: Locate GutSlider in the Search Results
After you initiate the search, you should see a list of search results. Look for the “GutSlider” plugin in the list. It should typically appear as a featured result or in the search results below.
Step 4: Click “Install Now”
Once you’ve located the GutSlider plugin, click the “Install Now” button that appears below the plugin’s name.
Step 5: Activate the Plugin
After the installation is complete, the “Install Now” button will change to “Activate”. Click on the “Activate” button to activate the GutSlider plugin.
That’s it! You’ve successfully installed the GutSlider plugin on your WordPress website, and you’re now ready to use it to enhance your site with engaging and dynamic sliders. Enjoy creating beautiful and interactive content for your audience!
Create Testimonial Slider in Gutenberg
It’s time to embark on the journey of crafting your very first testimonial slider within the Gutenberg Editor. Assuming you’ve successfully navigated the installation and activation process, it’s now your moment to shine. Take the initiative to either create a new post or page, or delve into editing your pre-existing content to seamlessly integrate the testimonial slider of your dreams.
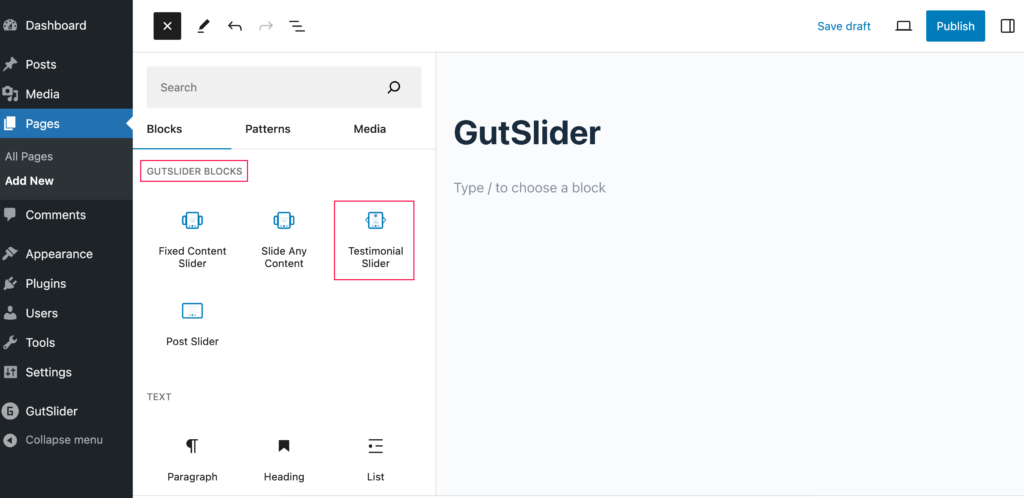
Click on the Block Inserter Icon and you can see the GutSlider Blocks category which includes a number of different types of slider and carousel block. Since our aim is to create a testimonial slider, simply click on the Testimonial Slider block to get started.

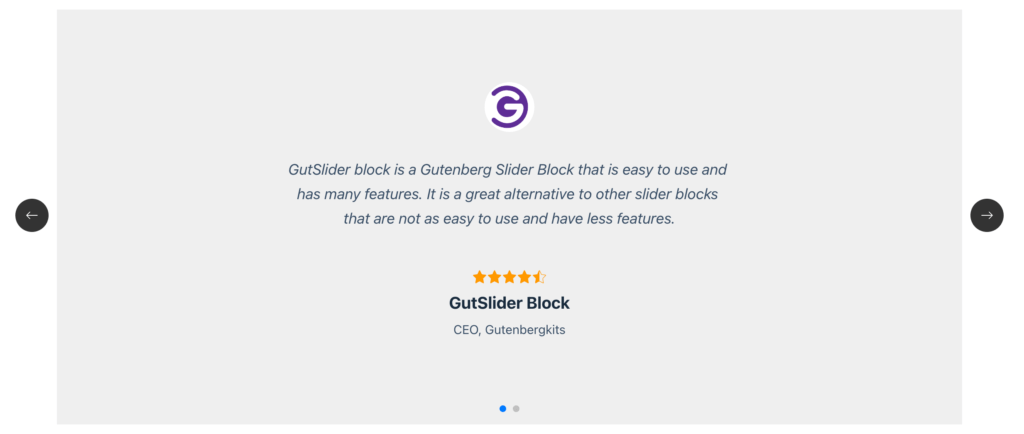
Once you click on the block, it will be inserted successfully in the editor. By default, two demo testimonial items are available with dummy content. You can start editing the existing content and replace them with your own content.
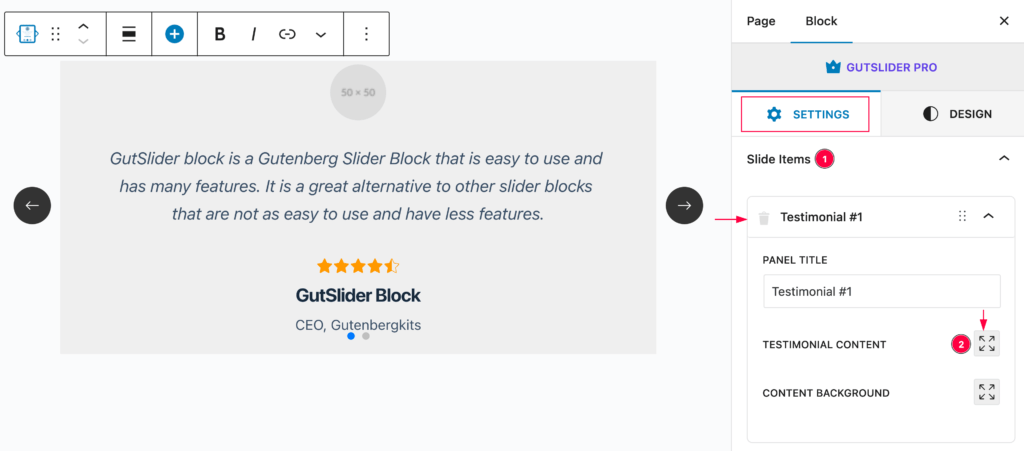
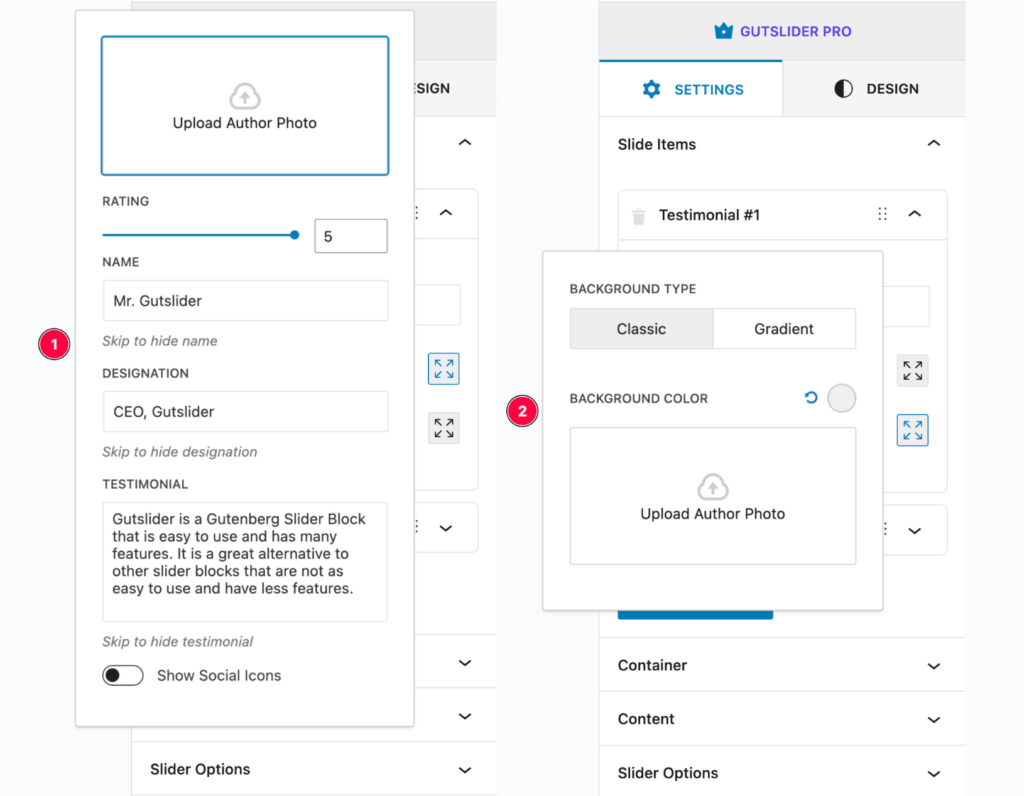
You can either edit the content directly in to the editor or use the side popup to edit the content. These two options are available only for text based content, but in case of star rating, social profiles and photo, you must have to use the sidebar popup to add your own data. See the attached image:-

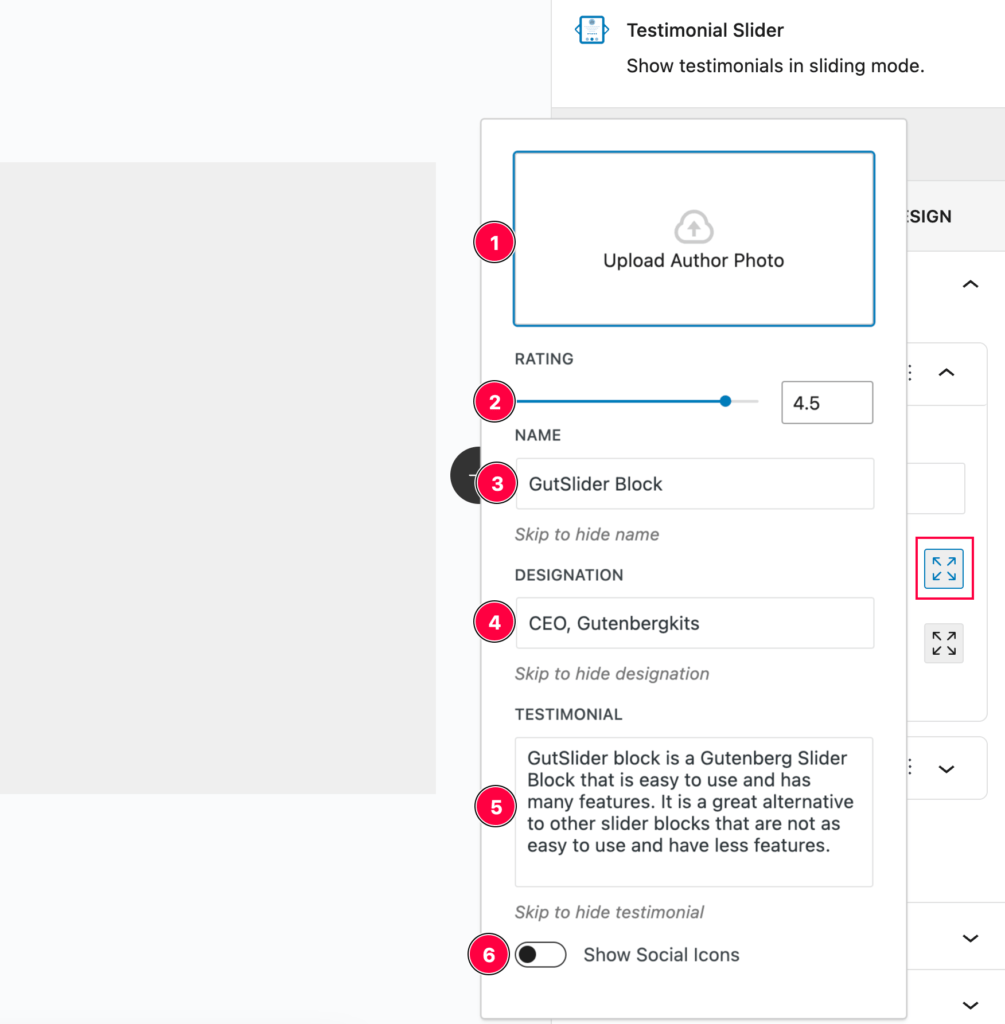
To open the sidebar setting options for testimonial slider in Gutenberg, click on the second markup arrow, it opens the following popup with all content editing areas. see this-

Customize Your Testimonial Slider
GutSlider block comes with a lot of customization options that help you to customize your testimonial slider in Gutenberg and make it as per your need. You will be able to style each and every element of this slider. It is really amazing make your testimonial slider design unique.

There are two tabs, one is for Content Settings and another is for Styling the contents. Inside the Setting, there is a hidden Style/Design popup settings panel for each Testimonial item. See the first part of the following screenshot and if you switch to Style tab, you will find all necessary settings to style your content as your expect.
Add or Delete Slider Item
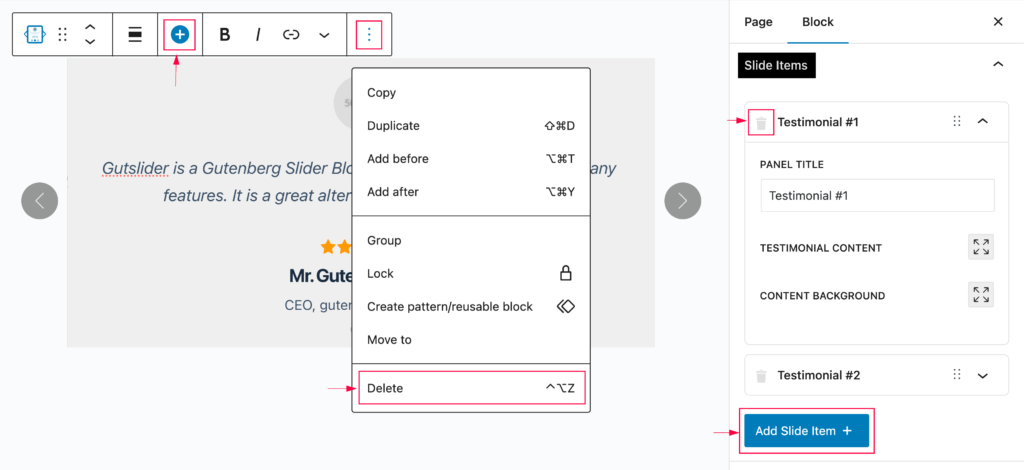
If you want to adjust the number of slide items in your slider, it’s easy. To add more slide items, simply click the plus (+) icon in the block toolbar or use the “Add Slide Item” button.

And if you need to get rid of any existing slide item, you can delete it using either the block toolbar or by clicking on the trash icon in the sidebar. It’s that straightforward!
Conclusion
In conclusion, we’ve explored the incredible potential of testimonial sliders in Gutenberg with the GutSlider plugin. As we wrap up this journey, it’s clear that the testimonial slider is not just about aesthetics rather it is about building trust, credibility, and user engagement.
By harnessing the power of testimonial sliders, you can breathe life into your website, showcasing the voices of satisfied customers and clients. Testimonials humanize your brand, add credibility, and encourage visitors to take action. They also diversify your content and boost your SEO efforts.
So, as you embark on your Gutenberg journey, remember the impact of testimonial sliders. Utilize them to their fullest potential, enhancing your website’s ability to connect, engage, and ultimately, inspire trust. With GutSlider by your side, you’ve unlocked a powerful tool that can elevate your online presence and leave a lasting impression on your audience. Happy slider crafting!