Welcome to the world of dynamic web design, where the right elements can transform your WordPress site. In this tutorial, we’re focusing on a game-changer – the logo carousel. Learn how to seamlessly integrate this engaging feature into your website using Gutenberg block editor, the revolutionary block editor. Follow along as we simplify the process, helping you enhance both the visual appeal and user experience of your site. Let’s dive into the steps for creating a logo carousel in Gutenberg and elevate your online presence effortlessly.
What is logo carousel?
A logo carousel is a dynamic and interactive display of logos on a website. Instead of showcasing a single logo in a static position, a logo carousel features multiple logos that rotate or slide horizontally or vertically. This creates a visually engaging element that can be used for various purposes on a website.

The logos included in a carousel can represent different entities such as:
- Business Partnerships: Displaying logos of companies or organizations with which a business has partnerships, collaborations, or affiliations.
- Client Logos: Showcasing logos of clients or customers to highlight the brands or businesses the website owner has worked with.
- Sponsors and Supporters: Featuring logos of sponsors, supporters, or contributors to acknowledge their support for a cause, event, or project.
- Certifications and Awards: Displaying logos of certifications, awards, or recognition received by the website owner or their business.
- Affiliated Brands: Highlighting logos of affiliated brands or products that are associated with the website’s offerings.
The rotating or sliding motion of the logos within the carousel adds a dynamic and modern touch to the website, capturing the attention of visitors. Logo carousels are commonly implemented using web development tools, plugins, or content management systems, and they offer a visually appealing way to showcase a variety of logos in a limited space on a webpage.
Why a logo carousel matters
A logo carousel holds significant importance for a website due to several key reasons:
- Visual Appeal: A logo carousel adds a dynamic and visually appealing element to your website. Instead of static logos, a carousel allows you to showcase multiple logos in a rotating format, capturing the attention of visitors and providing a modern, dynamic look to your site.
- Brand Showcase: For businesses with partnerships, sponsors, or affiliations, a logo carousel serves as a fantastic tool to showcase these relationships. It’s an effective way to highlight the brands associated with your business, building credibility and trust among your audience.
- Space Optimization: Limited space on a website can make it challenging to display multiple logos without overwhelming the page. A logo carousel efficiently uses space, allowing you to feature a variety of logos in a compact and organized manner.
- User Engagement: Interactive elements like a logo carousel can increase user engagement. Visitors are more likely to stay on a site that offers visual interest and dynamic content. This engagement can lead to increased exploration of your website and a higher likelihood of conversion.
- Highlighting Achievements: If your website has received awards, certifications, or recognition from reputable sources, a logo carousel provides an effective way to showcase these accolades. It allows you to visually communicate your achievements without cluttering the main content.
- Professionalism: A well-designed logo carousel contributes to the overall professionalism of your website. It reflects attention to detail and a commitment to providing a positive user experience. This can be particularly important for businesses and organizations looking to establish a strong online presence.
In essence, a logo carousel is not just a stylish design choice; it serves as a strategic tool to enhance the visual appeal, credibility, and engagement of your website, making it a valuable asset for any online platform.
Choose the best block for logo carousel
In the ever-evolving landscape of web design, creating an engaging and visually striking website is paramount. When it comes to showcasing a collection of logos in an appealing carousel format, the default Gutenberg blocks fall short. This is where custom Gutenberg blocks come into play, offering tailored solutions to meet specific design needs.
GutSlider: all in one slider and carousel solution
GutSlider distinguishes itself as the go-to solution for crafting captivating logo carousels within the Gutenberg editor. Here’s why:
- User-Friendly Interface: GutSlider is designed with user-friendliness in mind. Even without prior coding knowledge, you can effortlessly create sliders and carousels. The intuitive interface ensures a hassle-free design process, making it accessible for both beginners and experienced users.
- Speed and Light-weight: GutSlider prioritizes performance. It is fast and light-weight, ensuring that your website remains responsive and doesn’t compromise on loading times. This is crucial for providing a seamless browsing experience to your visitors.
- Highly Customizable: Tailor your logo carousel to perfection with GutSlider’s extensive customization options. From choosing transition effects to adjusting carousel dimensions, GutSlider empowers you to create a carousel that aligns precisely with your design vision.
- Complete Slider and Carousel Solution: GutSlider doesn’t just offer a single-purpose solution. It provides a comprehensive slider and carousel solution, making it a versatile tool for various design needs beyond logo carousels.
Install and Activate the GutSlider
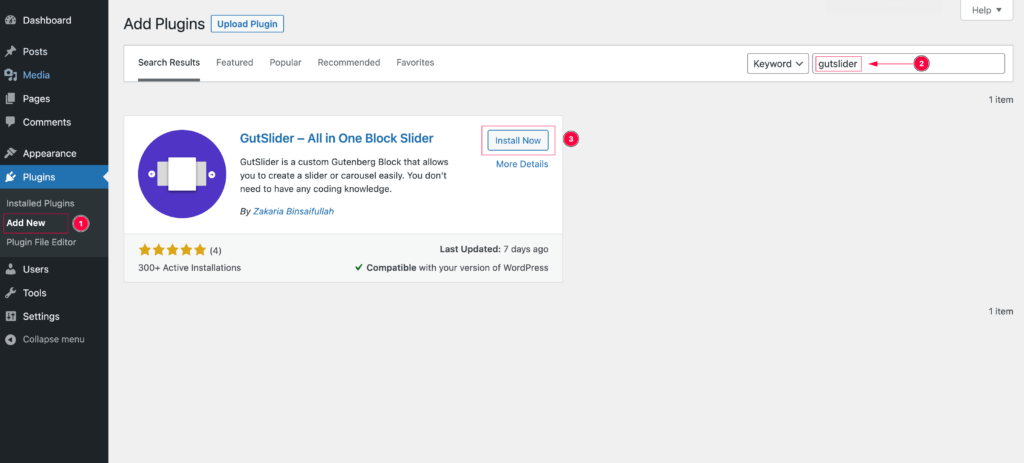
GutSlider free version is completely available in the WordPress plugins repository. So, you can easily find it from your WordPress admin plugin screen page. So, you can easily install and activate it. At first, simply search on the WordPress admin plugin screen page for “GutSlider” and now install and activate it. You can check out a complete GutSlider installation and activation process.

Create the Logo Carousel in Gutenberg
Once you have successfully installed and activate the GutSlider block plugin, you will be redirected to its admin page where you will find all necessary settings for custom blocks. So, make sure that the Brand Logo Carousel block is enabled otherwise you won’t find it in your editor.

It’s time to embark on the journey of crafting your very first logo carousel in Gutenberg. Assuming you’ve successfully navigated the installation and activation process, it’s now your moment to shine. Take the initiative to either create a new post or page, or delve into editing your pre-existing content to seamlessly integrate the logo carousel of your dreams.
Click on the Block Inserter Icon and you can see the GutSlider Blocks category which includes a number of different types of slider and carousel block. Since our aim is to create a logo carousel, simply click on the Brand Logos block to get started.

As soon as you click on the Brand Logos block, it will be inserted instantly. Initially it looks like the following screenshot-

I allows you to upload your clients logos, you can either upload the logos directly or upload from your Media Library.
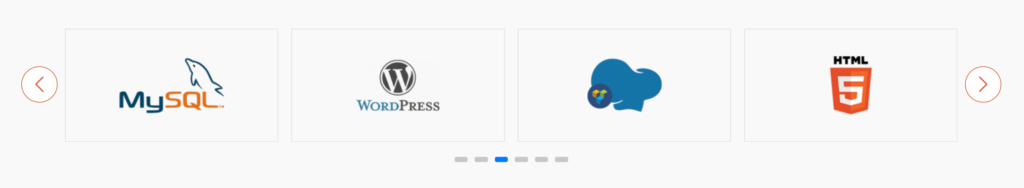
Let’s add multiple loads as per your need. Once you add the all logos, you will see the initial carousel look like the following screenshot:-

So, you have successfully added your client logos and created the first logo carousel in Gutenberg. Definitely, you will be interested in customizing the default logo carousel, so let’s start customizing it.
Delete or Add logos
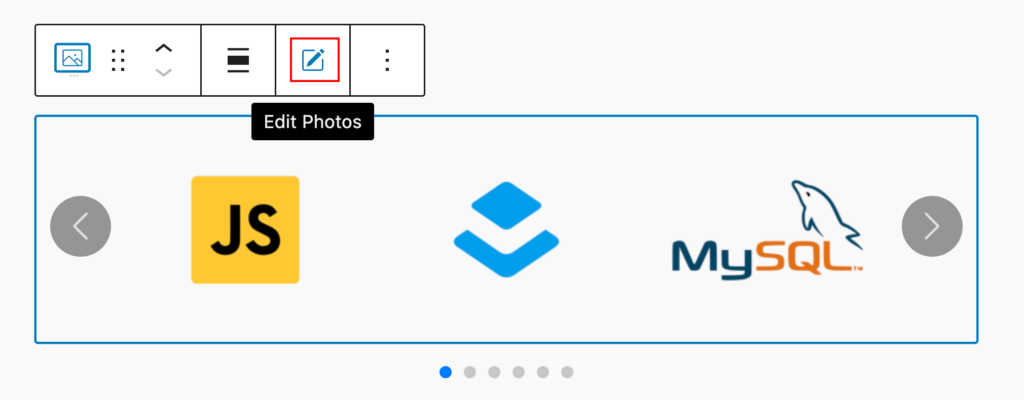
You can easily add or delete logos from the existing carousel. Look at the toolbar, you can see an edit icon that allows to delete or add logos from the existing logo carousel.

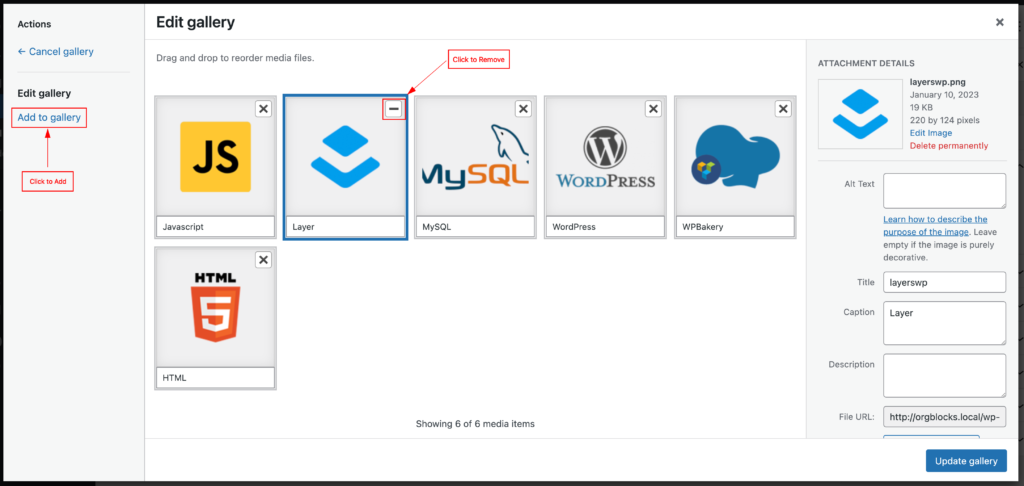
Simply click on the edit icon, it opens the WordPress default gallery mode where you can edit your existing logos list.

Customize the logo carousel
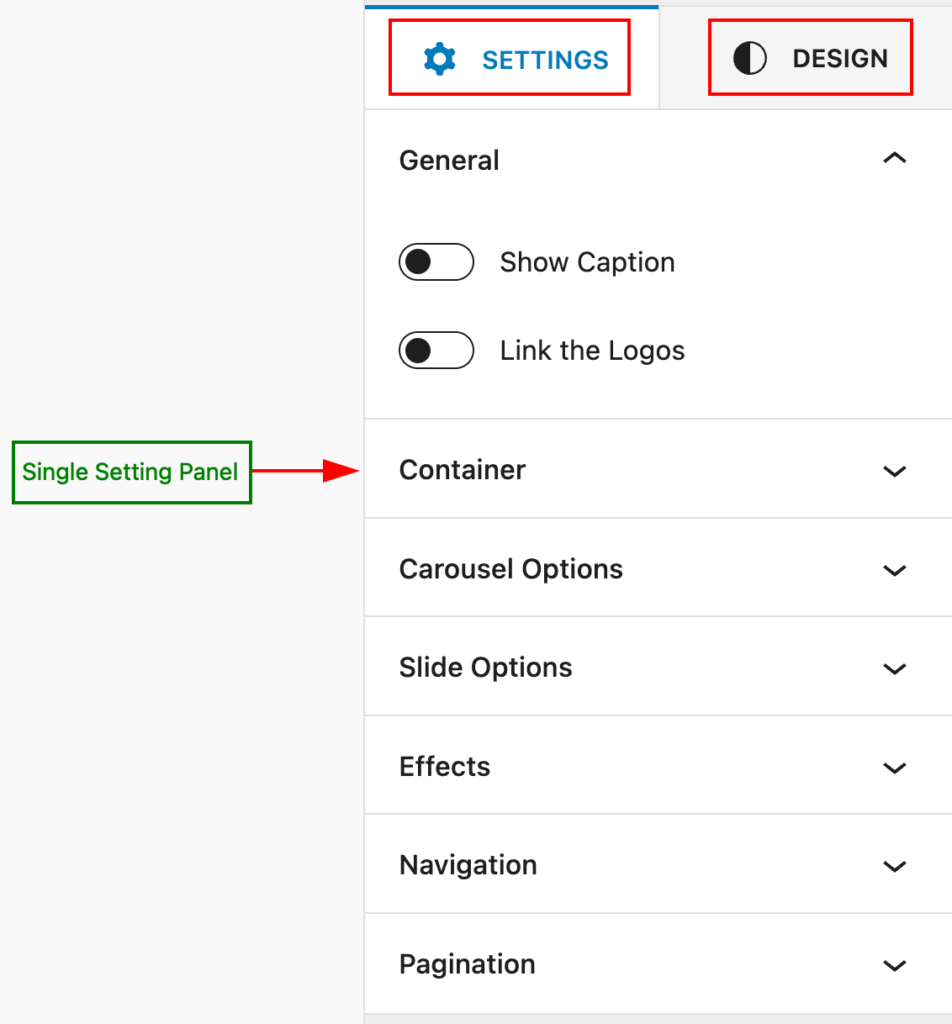
You may need to customize your logo carousel and style it as per your need. From this point of the view, GutSlider includes two tabs for customization. The first tab is called Settings, from where, you can customize the default settings as your wish. Another tab is called Design which includes all customization options related to design. So, simply navigate to your desired tab and open the option panel that you want to customize.

Conclusion
In conclusion, when aiming to enhance your website with a visually appealing logo carousel in Gutenberg, a custom block is the key. GutSlider, with its intuitive design, performance optimization, and comprehensive features, emerges as the top choice, simplifying the process of creating a stunning logo carousel that leaves a lasting impression on your audience.