Looking to add a testimonial slider in Gutenberg? It sounds a little more ambitious but oh, so achievable! GutSlider is an all-in-one block slider for the Gutenberg editor, as you could like your slider, even testimonials.
Now, let me take you through a step-by-step process of how to create a testimonial slider in Gutenberg with the help of the GutSlider block plugin. Let’s build a testimonial slider in Gutenberg with zero coding.
GutSlider: All-in-One Block Slider
GutSlider is a multipurpose Gutenberg block plugin to add multiple sliders and carousels to WordPress sites. Its Testimonial block allows you to easily create a testimonial slider in the Gutenberg editor.
On top of that, GutSlider gives you plenty of customization options to customize every slider or carousel to suit your specific needs and style.

Why Should You Choose GutSlider?
You may ask me a question why I have chosen the GutSlider block slider over other slider plugins. To understand the reason, I have short-listed its core features and they are:
- Scripts only load on pages where the block is used, enhancing site speed.
- Add images, text, videos, or any type of content into the slider.
- Easily control the number of slides, slide navigation, pagination, and more.
- Built natively for the Gutenberg editor for a smooth user experience.
- Lightweight and Fast Minimal resource usage ensures fast load times and performance.
- Easily add and arrange content within sliders without any coding.
- Responsive Design Ensures that sliders adapt smoothly to different screen sizes and devices.
- Provides reliable, lightweight slider functionality without jQuery dependencies.
- Includes various settings for slide transitions, timing, animations, and styles.
- smooth animations and custom delays for a polished visual experience.
Installation and Activation
GutSlider plugin’s installation and activation are similar to other WordPress plugins. You can install it in different ways. Here I have described the easiest way to install the GutSlider plugin from your admin dashboard. Simply follow these steps:-

- Login to Your WordPress Dashboard: Access your WordPress website’s admin area.
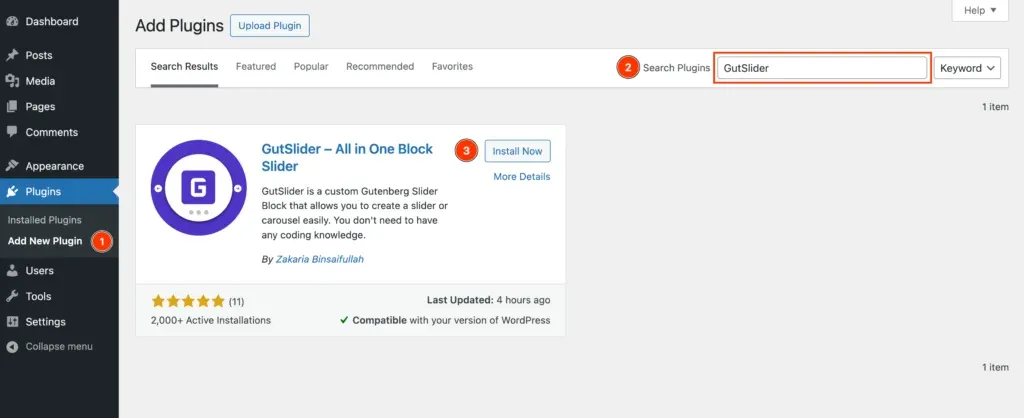
- Navigate to the Plugins Menu: On the left sidebar, hover over or click “Plugins.”
- Add New Plugin: Click the “Add New” button.
- Search for GutSlider: Use the search bar at the top right to find “GutSlider”.
- Install the Plugin: Locate the GutSlider plugin and click the “Install Now” button.
- Activate the Plugin: Once the installation is complete, click the “Activate” button.
Add Testimonial Block
To start creating the testimonial slider in Gutenberg, first, you have to add the Testimonial block after GutSldier installation and activation. Here are the key steps to add the testimonial block in the Gutenberg editor.

- Open the Gutenberg Editor: Navigate to the page or post where you want to add the testimonial block.
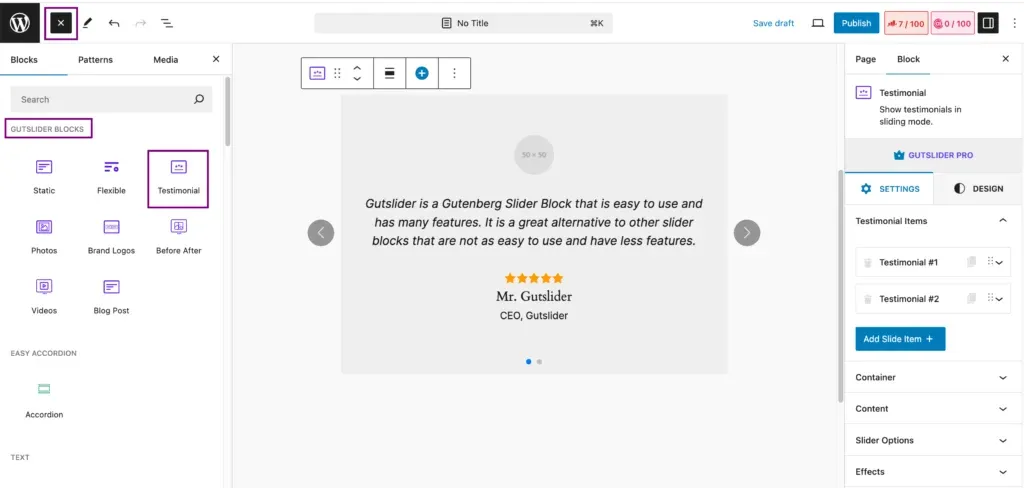
- Access the Block Menu: In the block menu on the left, scroll to find the GUTSLIDER BLOCKS category.
- Select the Testimonial Block: Click on the Testimonial block icon to insert it into your content.
Add or Delete Slide Item
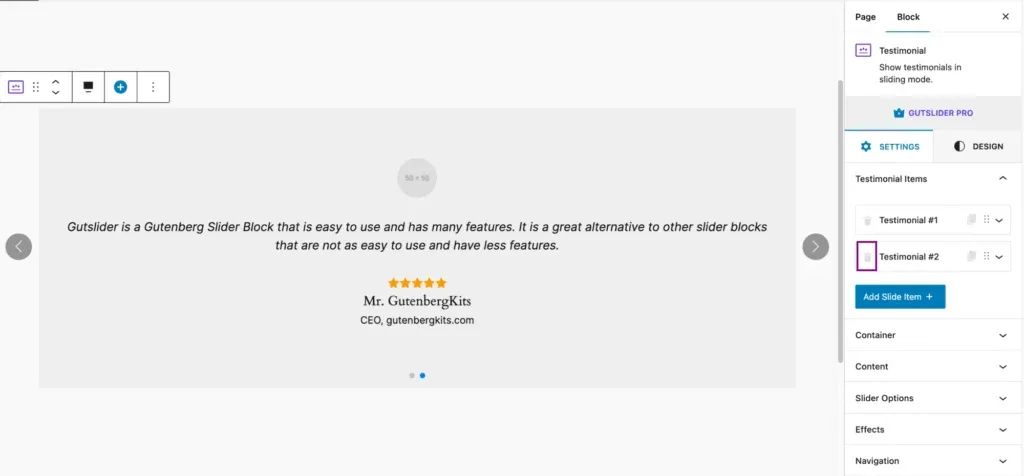
The Gutslider provides a user-friendly interface for managing and customizing your testimonial slider in Gutenberg. The “Add Slide Item” and “Delete Item” options allow you to easily add, remove, and rearrange slides within your slider.
Add Slide Item
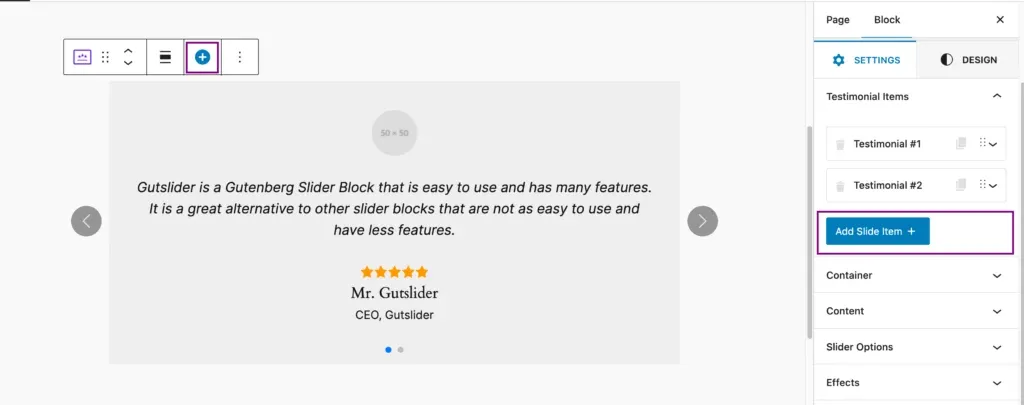
There are two ways to add a new slide item to the testimonial slider. You can either click on the Plus icon in the toolbar or click on the “Add Slide Item” button at the right sidebar settings.
Once you click one of them, a new testimonial slide item will be added instantly at the end of existing items. Follow this screenshot to get a clear understanding.

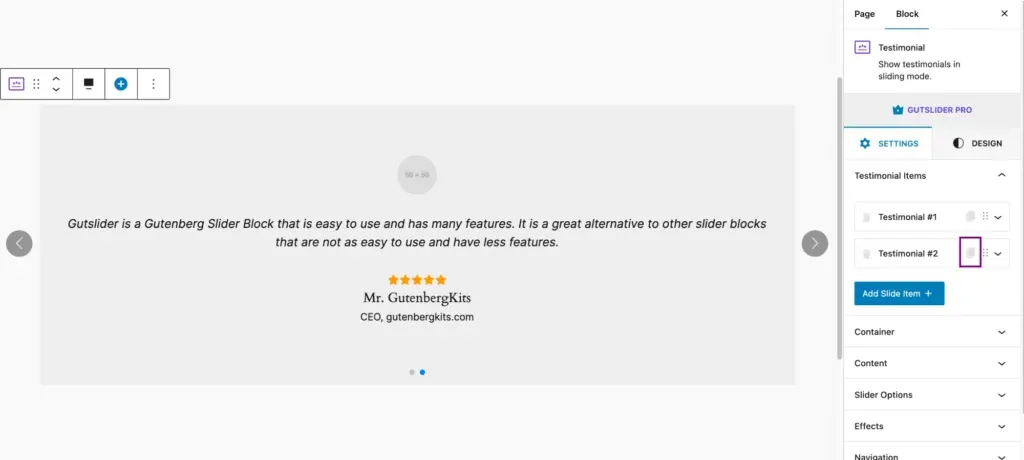
In addition, you can also use another option to add a new testimonial slide item and that is duplicating any existing slide item. To duplicate any existing slide item. click on the Duplicate Icon on the slide item, see this screenshot:

Delete Slide Item
Need to remove or delete any existing slide item, you can simply do it with just one click. You can see, each slide item includes a trash icon at the beginning. So, simply click on the trash icon of your expected slide item to remove that. Once you click on that icon, the item will be deleted instantly.

Testimonial Content
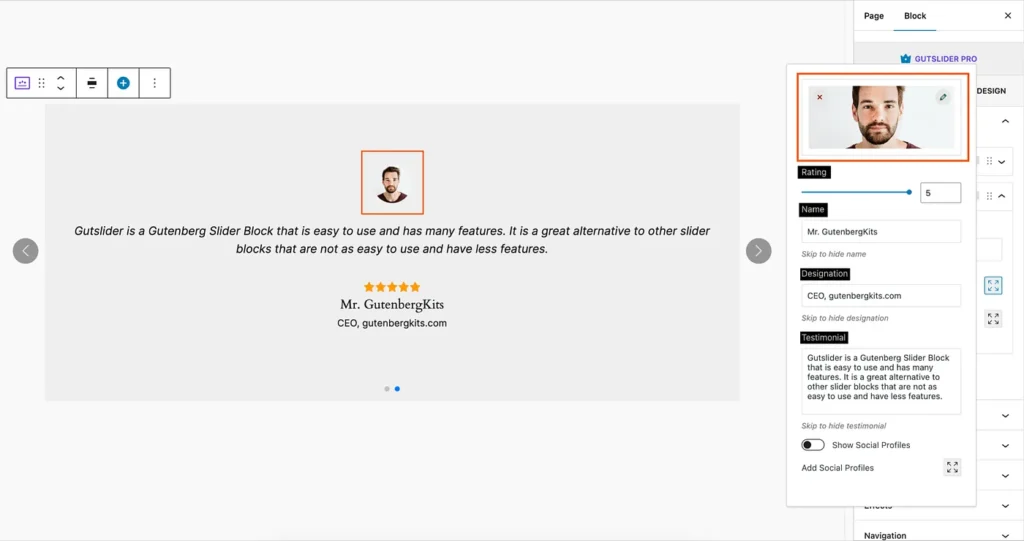
Testimonial content refers to feedback, reviews, or endorsements provided by customers, clients, or users about a product, service, or business.
- Upload Author Photo: You can upload a profile photo or avatar for the person giving the testimonial, enhancing credibility and personalization.
- Rating: A sliding scale allows the user to assign a star rating (out of 5) to the testimonial. This visualizes the rating prominently for easy recognition.
- Name and Designation: There are fields to input the name and the designation (title/position) of the person giving the testimonial. These fields also include an option to hide if needed.
- Testimonial Content: A text field for entering the actual testimonial message, explaining the user’s experience or feedback.
- Show Social Profiles: This toggle option allows for the inclusion of social media icons linked to various platforms (e.g., Facebook, Instagram, LinkedIn) at the bottom of the testimonial.

Content Background
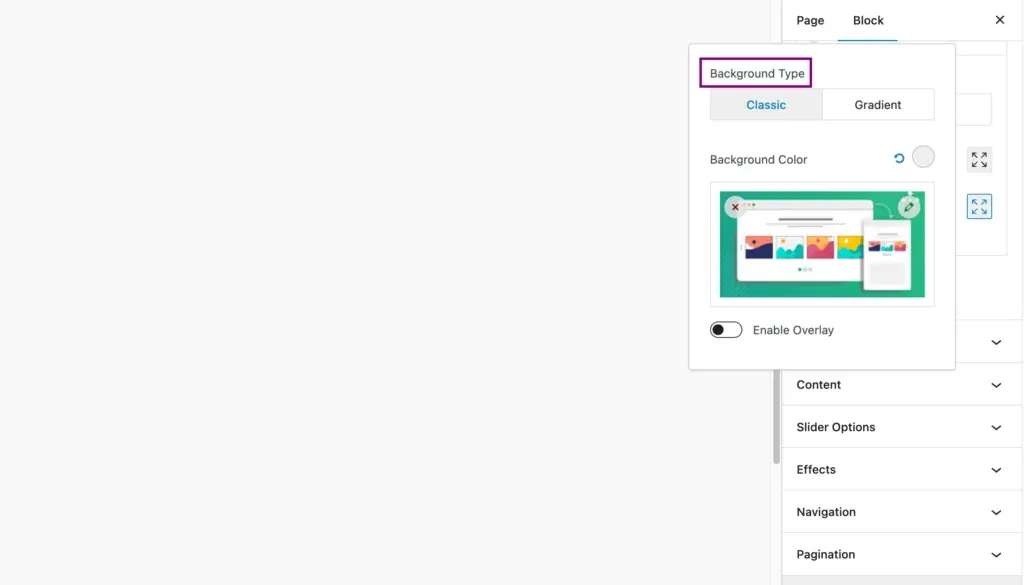
The content background refers to the color, image, or pattern that appears behind the text or other elements on a webpage or digital document.
- Background Type: This setting allows you to choose between a classic solid color background or a gradient background. The gradient option provides a more dynamic and visually interesting look for your testimonials.
- Background Color: This option lets you select the specific color or gradient for your background. You can choose from a wide range of colors to match your website’s theme or create a unique look.
- Upload Author Photo: This feature allows you to add a photo of the person who provided the testimonial. Including a photo can make the testimonial more personal and relatable.

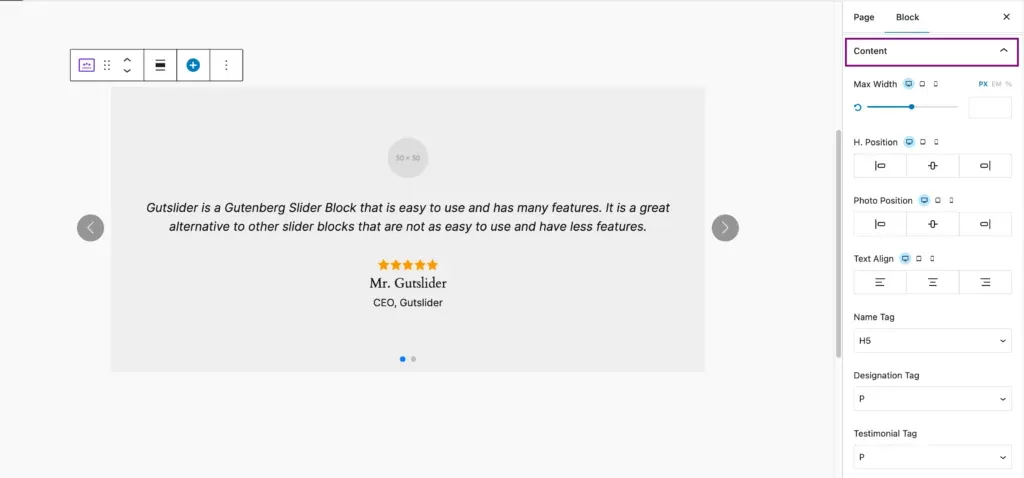
Slide Content
Gutslider Slider Content provides two layout options: slider and carousel. For a content slider, make sure to choose the slider layout.
- Max Width: Adjusts the maximum width of the slider content.
- Photo Position: Controls the placement of the author’s photo within the slide. Options include left, right, top, and bottom.
- Text Align: Specifies the alignment of the testimonial text (left, center, or right).
- Name Tag: Customize the text that appears above the author’s name.
- Designation Tag: Modify the text that appears below the author’s name, indicating their title or position.
- Testimonial Tag: Edit the text that appears above the testimonial content.

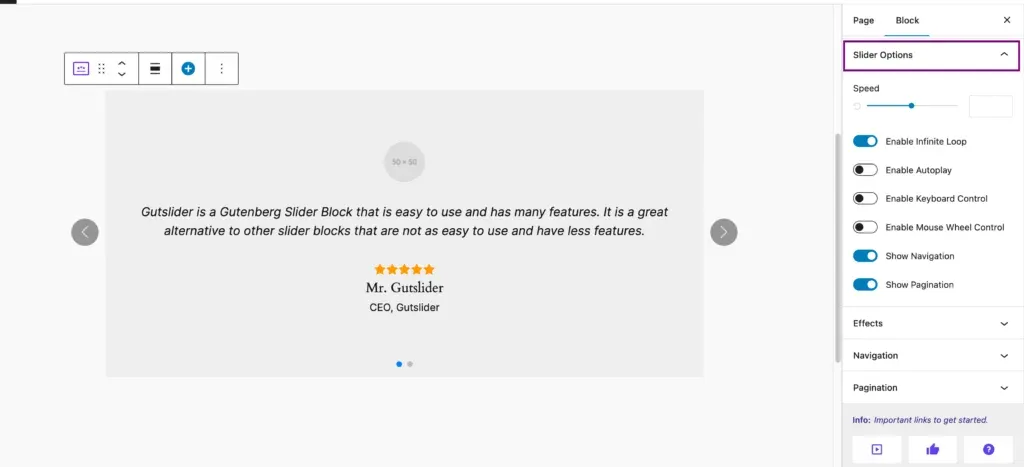
Slider Option
The Slide Option allows users to customize the layout, appearance, and behavior of individual slides within the slider.
Infinite Loop: Continuously cycles through slides.
- Autoplay: Plays slides automatically.
- Keyboard Control: Enables navigation via keyboard keys for better accessibility.
- Mouse Wheel Control: Allows scrolling through slides with the mouse wheel.
- Navigation: Option to show or hide slider navigation.
- Pagination: Option to show or hide pagination, with various types available.

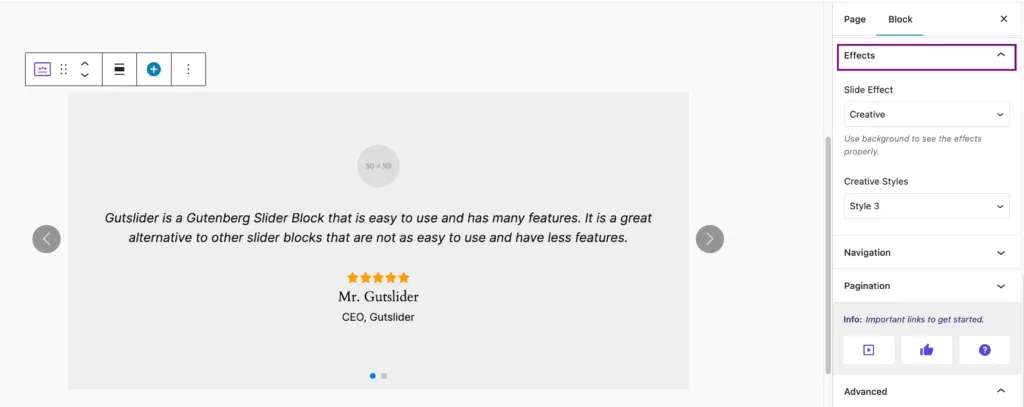
Slide Effects
In Gutenberg, slider effects enhance visual storytelling with dynamic transitions. Here’s what each effect does:
- Flip: 3D flip between slides.
- Fade: Smooth opacity transitions for subtle effects.
- Slide: Moves slides horizontally or vertically.
- Cube: Rotates slides like a 3D cube.
- Coverflow: Overlaps and shifts slides for a cover flow animation.

Slide Navigation
Navigation style defines the structure and functionality of a website’s navigation for a seamless user experience.
- Slide Navigation: Controls that let users move between slides.
- Position Type (Inside/Outside): Determines navigation arrow placement.
- Inside: Arrows within the main slider area for a seamless look.
- Outside: Arrows outside the slider’s border to focus on content without overlap.
- Position (Center Center): Dropdown to set the exact position of navigation arrows. “Center Center” means arrows are centered both vertically and horizontally.
- Icon ON: Replaces navigation icons with custom-uploaded ones for a personalized
- touch. Icon OFF: Keeps default navigation icons.

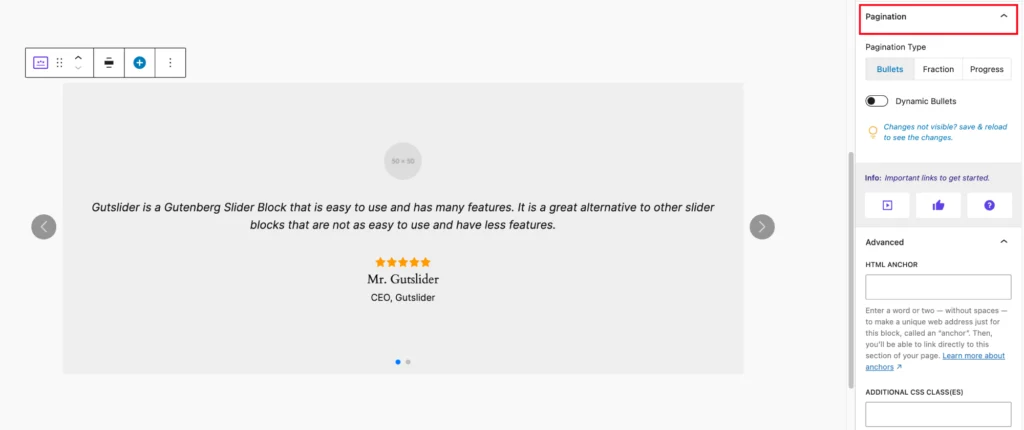
Slide pagination
To make it easier for users to navigate and access information in manageable chunks, pagination is a technique that divides content into discrete pages.
- Bullets: Small dots represent each slide.
- Numbers: Numeric representation of slides.
- Progress Bar: Fills as you progress through slides.
- Dynamic Bullets ON: Bullets adjust to show the current slide.
- Dynamic Bullets OFF: Bullets remain static.
These styles enhance user experience, making it easier to navigate and understand slide sequences.

Customization
GutSlider is completely editable, giving you complete control over the appearance and movement of buttons, descriptions, titles, and subtitles. Make every detail unique to increase user engagement and fit with your brand. The following are the customization choices that are available:
- Animation: Select from eight animations to add dynamic flair to your content.
- Color: Adjust text color to make it pop or match your theme.
- Background: Customize button background color for the desired look and feel.
- Typography: Customize every aspect of your text’s appearance:
- Font Size: Set text size.
- Font Family: Choose the typeface.
- Font Weight: Adjust boldness.
- Font Style: Italicize, oblique, or keep it normal.
- Text Decoration: Add underlines, overlines, or strikethroughs.
- Text Transform: Control text capitalization.
- Spacing: Adjust padding and margins for perfect placement.
- Width: Set the overall width of the slider block.
- Height: Define the height of the slider block.
- Icon Size: Control the size of icons within the slider.
- Border Style: Choose from designs like solid, dotted, or dashed.
- Border Radius: Adjust button corner roundness for sharp or smooth edges.
- Padding: Control the space inside the button, between its border and the text.
- Margin: Adjust the space around the button for precise layout placement.
Conclusion
I hope you found this article helpful in learning how to create an amazing testimonial slider in Gutenberg. GutSlider truly stands out as a game-changer for building stunning sliders and carousels within the Gutenberg editor.