A logo carousel helps build strong trust in your business among users. Most business owners prefer to have a section on their website dedicated to showcasing their clients’ logos because of this. Therefore, this article can be a great resource for you if you want to create a logo carousel in Gutenberg. I have gone into great detail about each point.
We used a straightforward, lightweight WordPress block plugin called GutSlider to create an incredible logo carousel in Gutenberg. To create a logo carousel in Gutenberg editor without knowing any code, read this article from beginning to end.
GutSlider: Best Block Slider

GutSlider is a feature-rich yet lightweight WordPress plugin that helps to create beautiful sliders and carousels. It has an intuitive·customizable interface and CSS animations, etc.
chosenI am amazed by GutSlider’s features. I hope you can avoid it. To help you grasp why we selected it for the Gutenberg logo carousel, let us examine some of its primary features.
Key Features
- Optimize your site’s performance by loading scripts and styles only when the slider is active, reducing unnecessary resource usage.
- Beyond images, embed text, videos, and even dynamic content like forms or buttons within each slide for a truly interactive experience.
- Customize your slider’s layout, navigation, and pagination with a user-friendly interface that requires no coding knowledge.
- Designed exclusively for Gutenberg, ensuring seamless integration and compatibility with other blocks.
- Enjoy fast page load times, even with multiple sliders in use, thanks to GutSlider’s focus on minimal resource usage.
- Rearrange and customize slides easily using the drag-and-drop interface.
- Sliders automatically adjust to various screen sizes, delivering a consistent experience on desktop, tablet, and mobile.
- Powered by Swiper JS, offering fast, touch-responsive sliders without relying on bulky jQuery libraries.
- Modify transitions, set custom delay intervals, and select from a range of animations to suit your design needs.
- Add polished animations and unique transition effects, all easily configurable from the settings.
Installation and Activation
The installation and activation process is very simple, as with other WordPress plugins. You can install the GutSlider plugin directly from your admin dashboard. To do that, simply follow the below steps:-

- Login to Your WordPress Dashboard: Start by logging into the admin area of your WordPress website using your credentials.
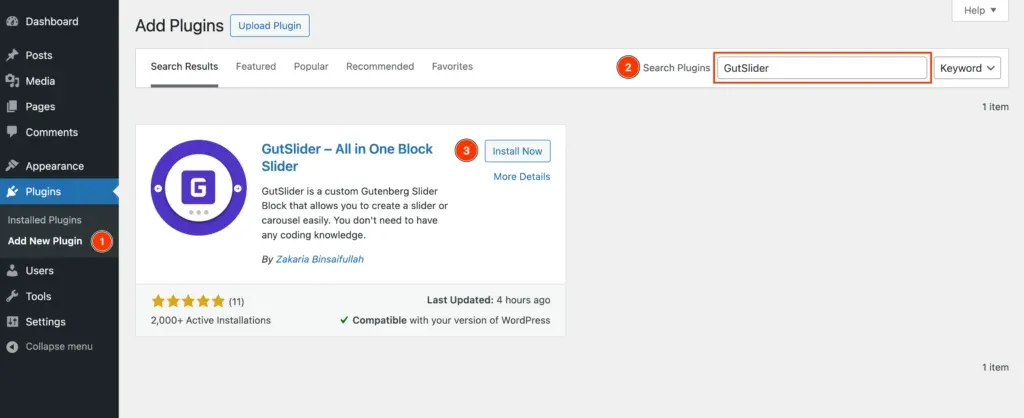
- Navigate to the Plugins Menu: In the left sidebar of the dashboard, find and click on “Plugins.” You can also hover over it to reveal the “Add New Plugin” option.
- Search for GutSlider: In the search bar located at the top right corner, type “GutSlider”.
- Install the Plugin: When you see the GutSlider plugin in the search results, click the “Install Now” button next to it. The installation process will begin.
- Activate the Plugin: Once the installation completes, the “Install Now” button will change to an “Activate” button. Click on “Activate” to enable the plugin on your site.
Add Logos Block in Editor
To create a logo carousel in Gutenberg, we have to use GutSlider’s Brand Logos block. First, we need to insert the Brand Logos block in the Gutenberg editor.
You can add the block in one of the two ways:
With Shortcut
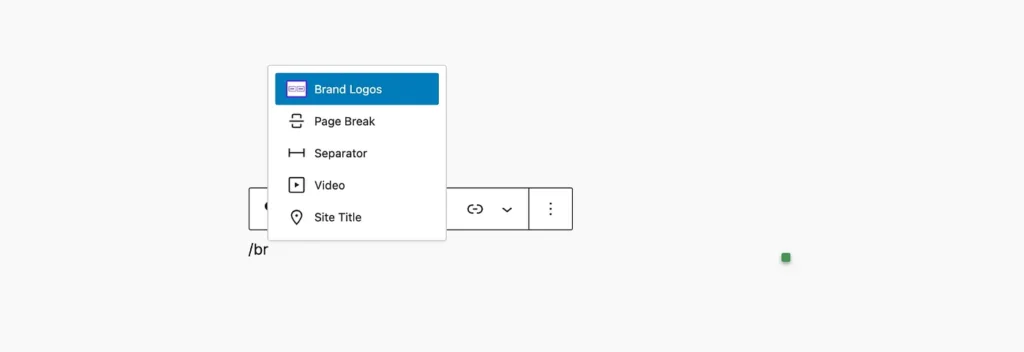
In the placeholder paragraph block, simply type a forward slash (/) and brand logos. It will suggest the Brand Logos block; simply click the block, and as a result, the block will be inserted instantly.

From Blocks Inserter
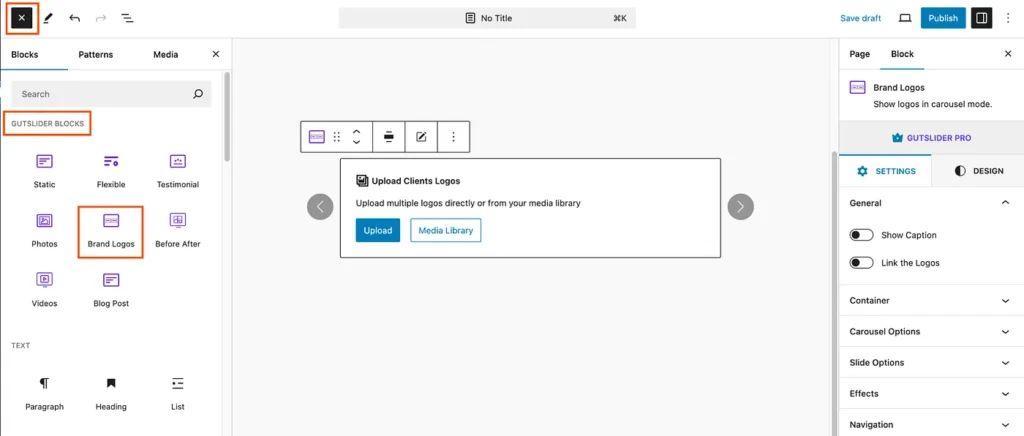
Click on the Blocks Inserter plus (+) icon. Consequently, the blocks panel will open. Now you can either search for logos or go to the GutSlider Blocks category, and you will find the Brand Logos block. You can either drag and drop the block in the editor or just click on it. When you do this, the block will be immediately added to the editor.

Upload Logos
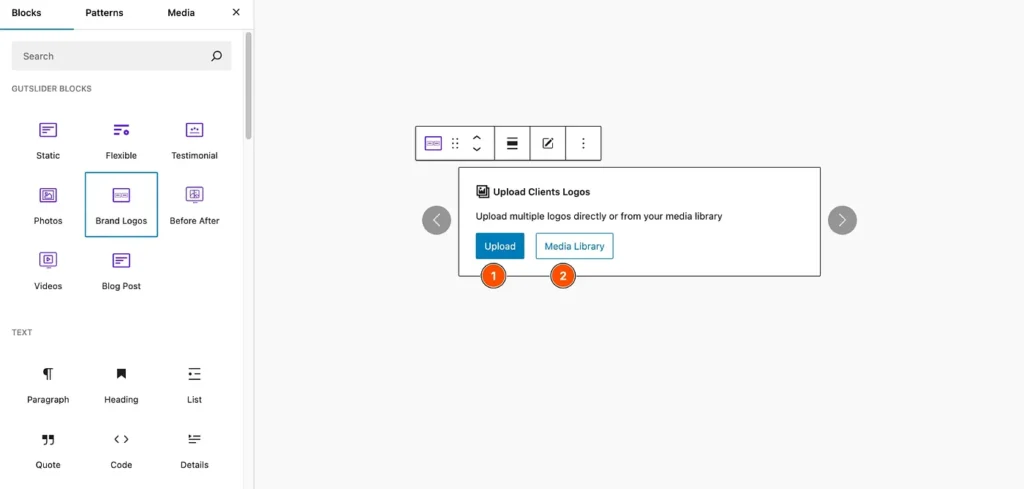
Multiple logos can be uploaded using the Brand Logos block. You have the option to add the logos from your dashboard media library or upload them straight from your PC. Therefore, to upload the logos, choose one of these two options.

A default logo carousel will be created immediately after you upload your logos. The following Logos carousel will appear if all of these steps are correctly followed:

Add or Remove Logos
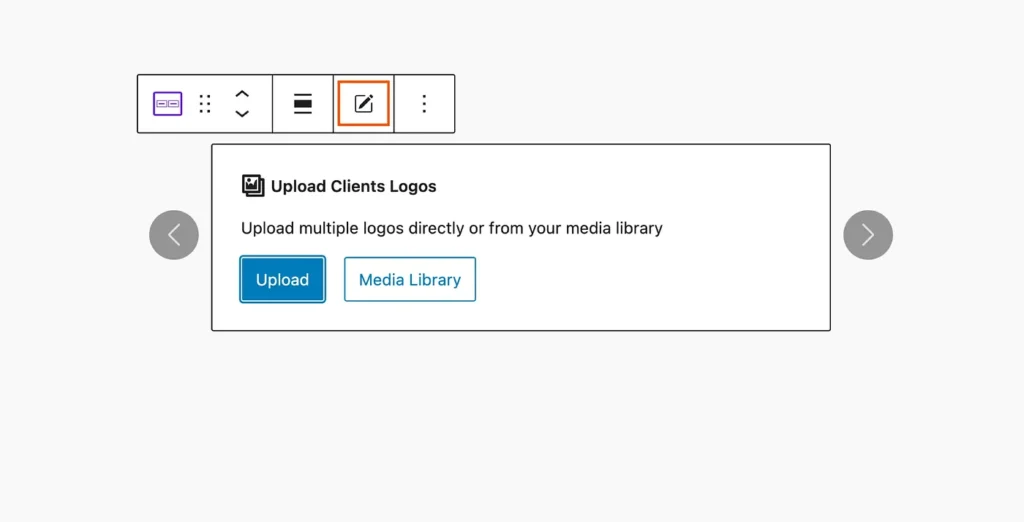
The logo carousel may occasionally need to have items added or removed. No worries; the plugin allows you to modify the logos carousel, so you can easily add or delete any logos item. To edit the logo items, you have to click on the Edit icon at the toolbar button.

Add New Brand Logos
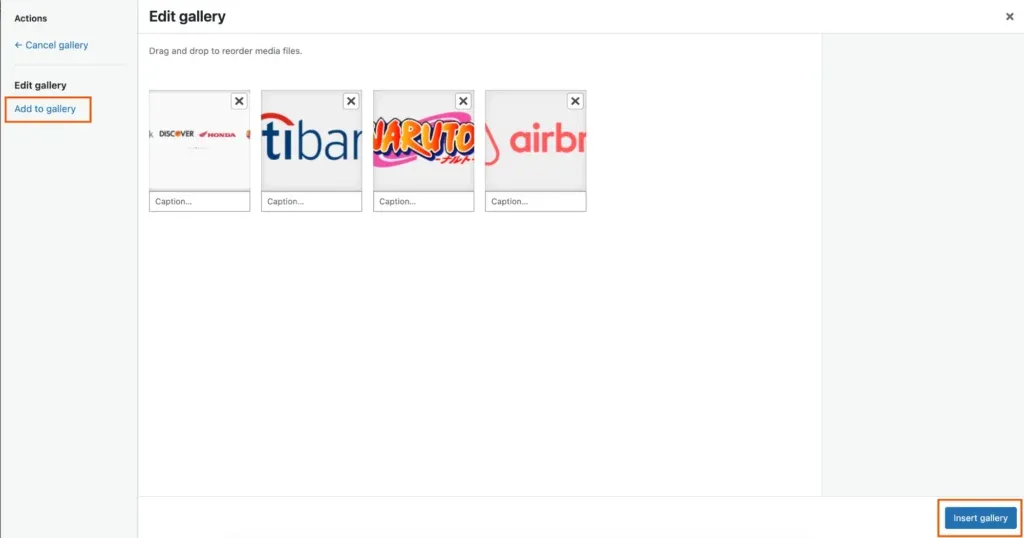
Once you click on the Edit icon in the toolbar, it will open the media gallery, where you can remove or add any logos. If you want to add any new brand logo, you have to click on the Add to Gallery link.

As a result, the media library will be opened. Now, select or upload the image or images that you want to add to the brand logo carousel.

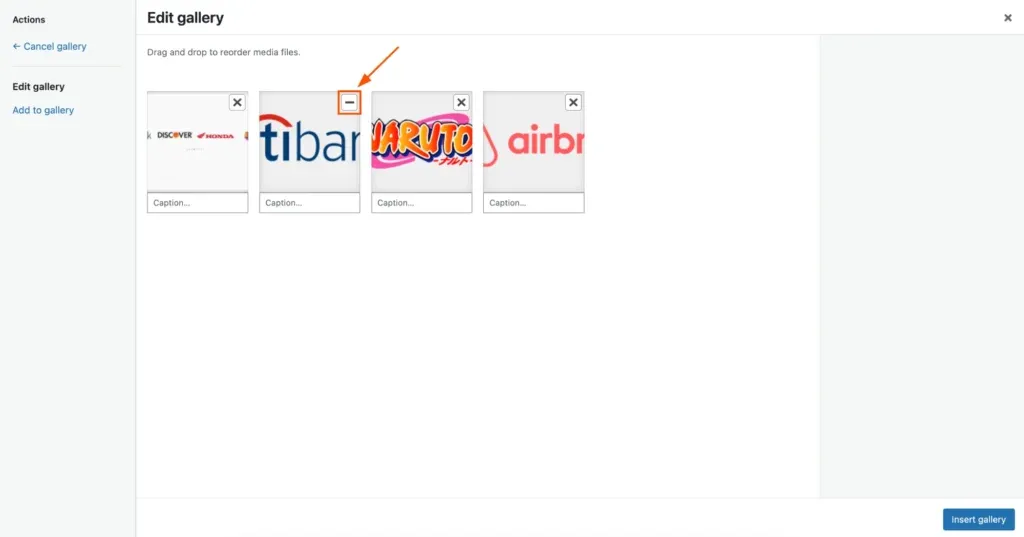
Remove Brand Logo
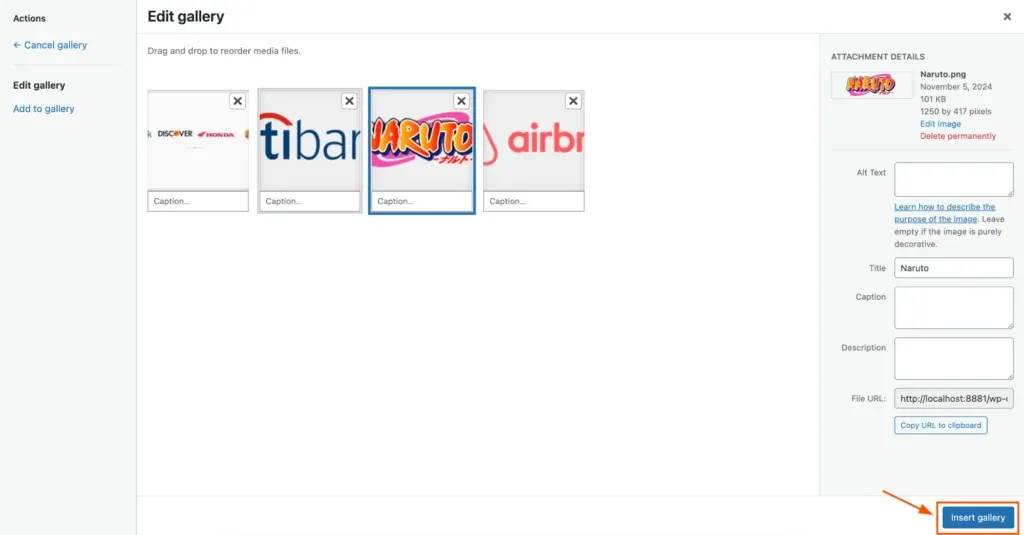
If you want, you can also remove any brand logo from the logo carousel. To remove any logos, simply click on the Edit icon at the toolbar button. As a result, it will open the edit gallery. Now click on the expected brand logo that you want to remove from the list. Consequently, the selected brand logo will be removed. It looks like the following screenshot:

Customization
GutSlider is very adaptable, offering a wide range of customization choices to suit your requirements. You can customize anything you want to make it yours. To help you easily customize your logo carousel in Gutenberg, I have highlighted a few key points.
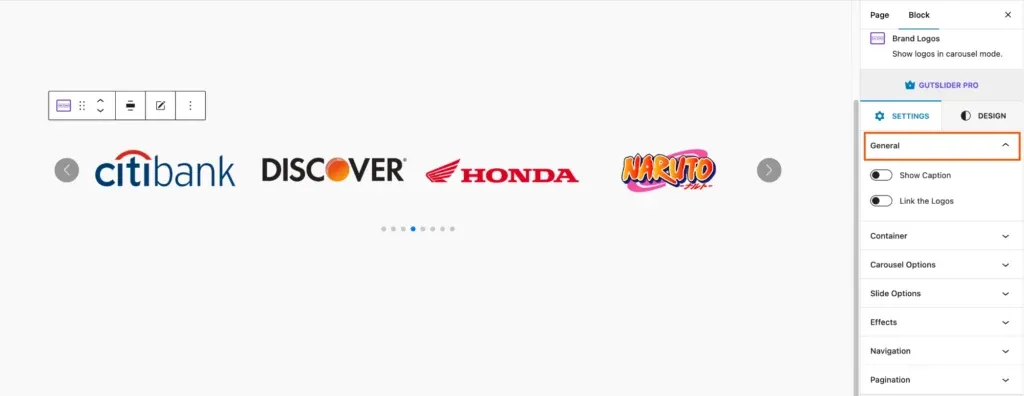
General Settings
Users can alter basic functionality and preferences by adjusting the general settings, which govern the default behavior, layout, and appearance of a website or application.
- Show Caption: When this option is enabled, the caption for each logo will be displayed. When it is disabled, the captions will be hidden.
- Link the Logos: When this option is enabled, the logos will be linked to their respective websites. When it is disabled, the logos will not be clickable.

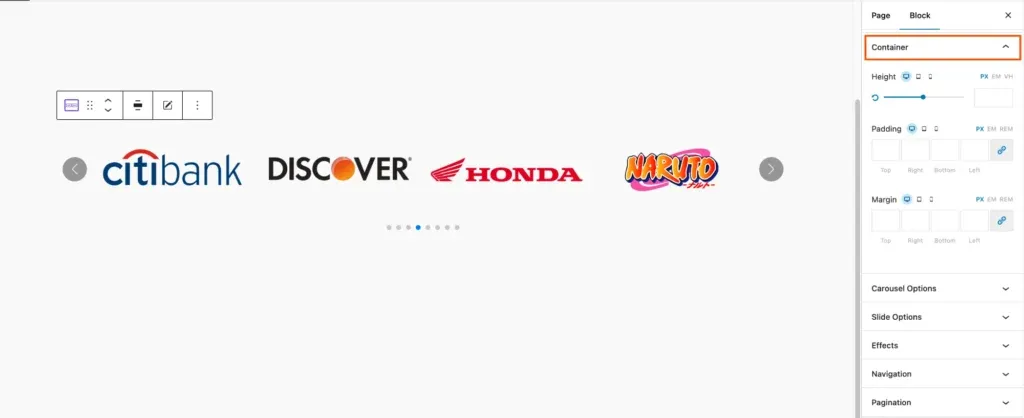
Slide Container
The slide container lets you adjust the margins, height, and padding for various devices. For uniformity, it can link values and supports a variety of units.
- Height: Set container height in px, em, or vh.
- Padding: Add inner space (top, right, bottom, left) in px, em, or rem.
- Margin: Add outer space (top, right, bottom, left) in px, em, or rem.

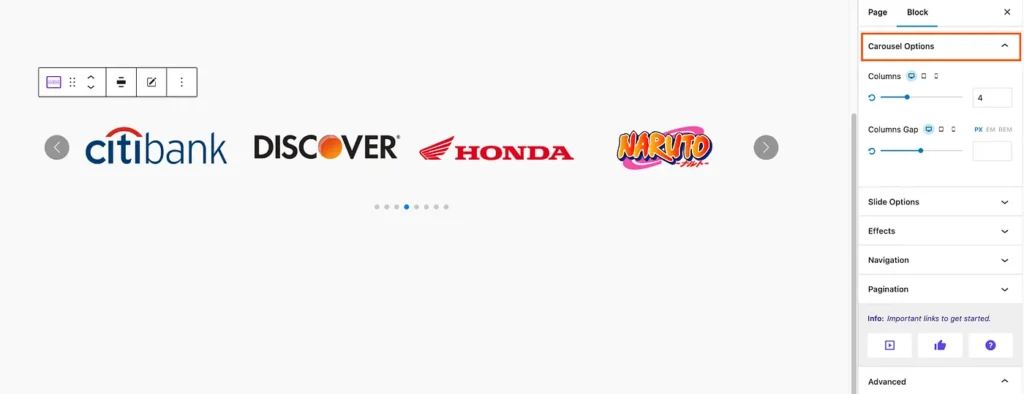
Carousel Options
For improved user engagement, the carousel option offers navigation controls, transition effects, and autoplay while generating rotating slides or images.
- Columns: Select the number of items displayed side by side in the carousel.
- Columns Gap: Adjust the spacing between columns; increase for more space, decrease for less.

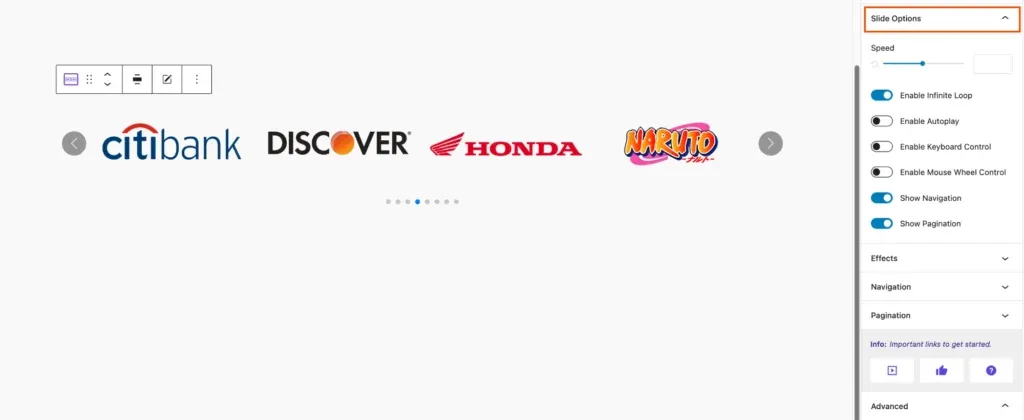
Slide Options
You can alter the design, look, and functionality of each individual slide in the slider by using the Slide Option.
- Infinite Loop: Continuously cycles through slides.
- Autoplay: Plays slides automatically.
- Keyboard Control: Navigate using keyboard keys for better accessibility.
- Mouse Wheel Control: Scroll through slides using the mouse wheel.
- Navigation: Show or hide slider navigation.
- Pagination: Show or hide pagination, with various types available.

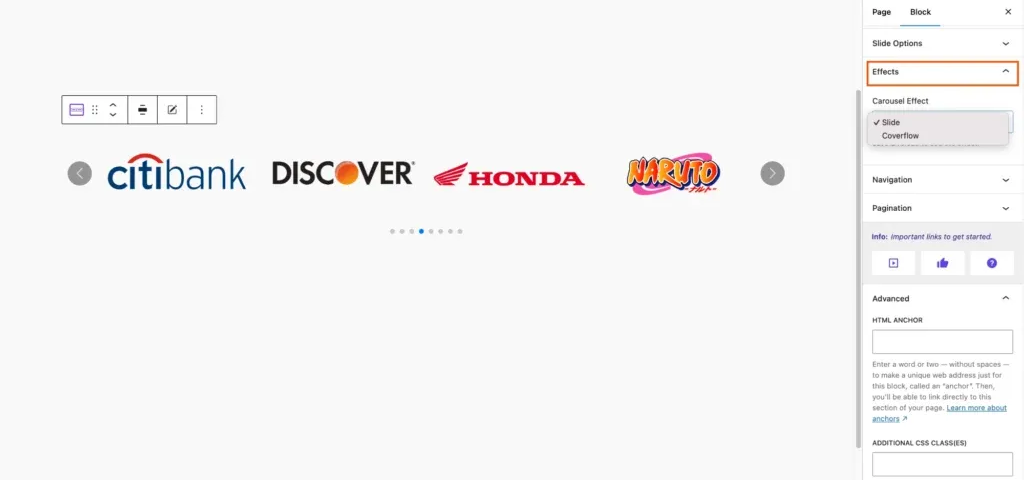
Slide Effects
In Gutenberg, slider effects boost visual storytelling with dynamic transitions. Here’s what each effect does:
- Slide: Moves slides horizontally or vertically.
- Coverflow: Overlaps and shifts slides for a cover flow animation.

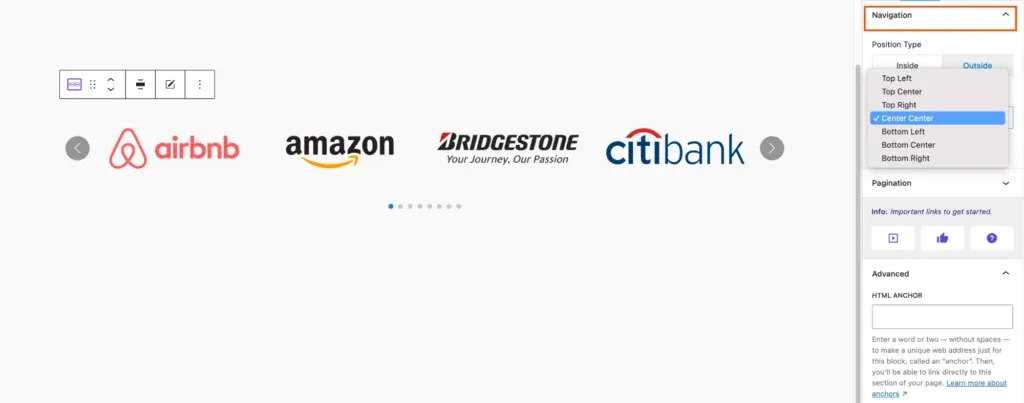
Navigation
The navigation style establishes a website’s navigation system’s structure and functionality to guarantee a seamless user experience.
- Position Type: Choose to position navigation icons inside or outside the slider.
- Position: Select specific icon placement: “Center Center,” “Top Left,” “Top Right,” “Bottom Left,” or “Bottom Right.”
- Custom Navigation Icon: Enable to upload a custom icon; disable to use default icons.

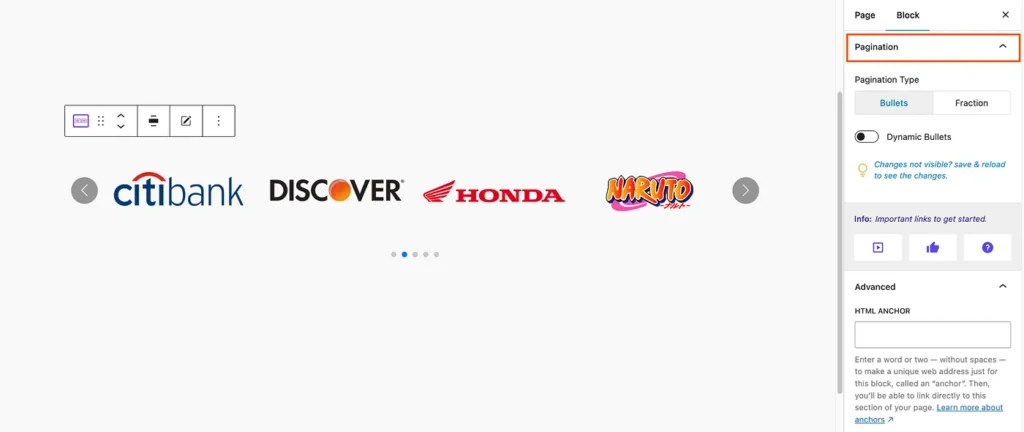
Pagination
The technique of pagination divides content into distinct pages so that users can more simply navigate and take in information in smaller, more digestible chunks.
- Pagination Type: This option allows you to choose the type of pagination that will be used to navigate the slider. The available options are “Bullets” and “Fraction.”
- Bullets: When this option is selected, pagination dots will be displayed at the bottom of the slider.
- Fraction: When this option is selected, a fraction will be displayed at the bottom of the slider to indicate the current page and the total number of pages.
- Dynamic Bullets: When this option is enabled, the pagination dots will change color to indicate the active page. When this option is disabled, the pagination dots will all be the same color.

Style
Gutslider is highly customizable; it allows you to customize everything you need. You can add a container, border, border tedious, paddings, background, color, margin, logo, solid color, and elements like color, navigation, and pagination. It offers the following customization options:
- Color: Set element colors.
- Background: Customize backgrounds with colors or images.
- Typography: fine-tune text appearance.
- Font Size: Adjust text size.
- Font Family: Select font type.
- Font Weight: Set text thickness.
- Font Style: Use italics or other styles.
- Spacing: Adjust space between elements.
- Width/Height: Define element dimensions.
- Icon Size: Scale icons to the preferred size.
- Border Style: Choose a border type (solid, dashed, etc.).
- Border Radius: Round element corners.
- Padding: Set internal spacing within elements.
- Margin: Control space around elements.
- Navigation: Controls to move between slides or sections.
- Pagination: Indicators (dots or numbers) showing slide position.
Conclusion
The Logo Carousel block in Gutenberg is a powerful tool for displaying your brand’s logos or partners in a visually appealing and engaging manner. You may easily change the appearance and functionality of the carousel by adjusting its settings to meet your specific needs and design preferences.