Making a video carousel in the Gutenberg block editor can be difficult, but the GutSlider plugin makes it easier and lets you create stunning, interactive video carousels quickly. It provides easy-to-use options for adding videos from different video-sharing platforms like YouTube, Vimeo, etc.
We will learn how to use GutSlider’s Videos block to create a video carousel in the Gutenberg editor without any coding knowledge.
GutSlider: Ultimate Block Slider Solution
GutSlider is a powerful WordPress plugin based on Gutenberg that comes with a complete solution for different types of sliders and carousels, including video carousels.
In addition, it provides complete customization options so that you can customize your slider or carousel and make it yours. For this reason, we have selected the GutSlider for creating video carousel in Gutenberg.

Key Features
- Optimize your site’s performance by loading scripts and styles only when the slider is active, reducing unnecessary resource usage.
- Beyond images, embed text, videos, and even dynamic content like forms or buttons within each slide for a truly interactive experience.
- Customize your slider’s layout, navigation, and pagination with a user-friendly interface that requires no coding knowledge.
- Designed exclusively for Gutenberg, ensuring seamless integration and compatibility with other blocks.
- Enjoy fast page load times, even with multiple sliders in use, thanks to GutSlider’s focus on minimal resource usage.
- Rearrange and customize slides easily using the drag-and-drop interface.
- Sliders automatically adjust to various screen sizes, delivering a consistent experience on desktop, tablet, and mobile.
- Powered by Swiper JS, offering fast, touch-responsive sliders without relying on bulky jQuery libraries.
- Modify transitions, set custom delay intervals, and select from a range of animations to suit your design needs.
- Add polished animations and unique transition effects, all easily configurable from the settings.
Installation and Activation
GutSlider is a user-friendly WordPress plugin that installs and activates similarly to other WordPress plugins. The following procedures should be followed if you are new to installing and activating plugins in WordPress Step By Step:

- Login to Your WordPress Dashboard: Start by logging into the admin area of your WordPress website using your credentials.
- Navigate to the Plugins Menu: In the left sidebar of the dashboard, find and click on “Plugins.” You can also hover over it to reveal the “Add New Plugin” option.
- Add New Plugin: After opening the “Plugins” page, click the “Add New Plugin” button at the top of the page.
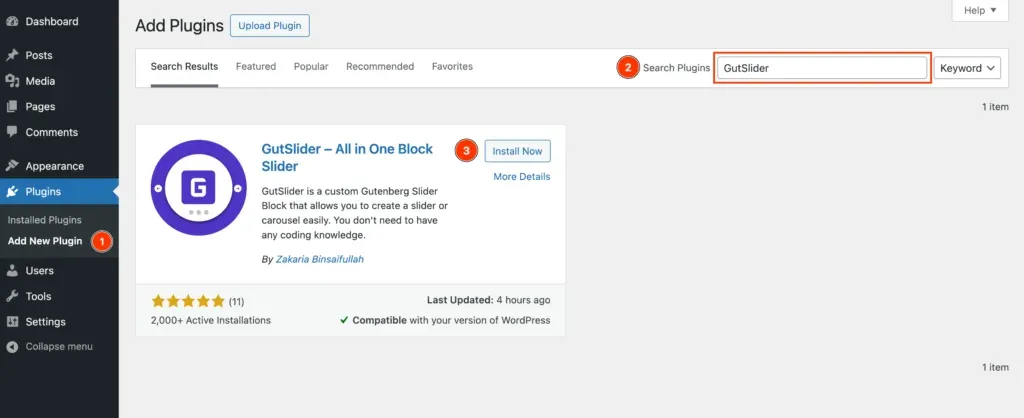
- Search for GutSlider: In the search bar located at the top right corner, type “GutSlider.”
- Install the Plugin: When you see the GutSlider plugin in the search results, click the “Install Now” button next to it. The installation process will begin.
- Activate the Plugin: Once the installation completes, the “Install Now” button will change to an “Activate” button. Click on “Activate” to enable the plugin on your site.
Add Videos Block in Editor
To create a video carousel in Gutenberg, we have to use the GutSlider’s Videos block. Begin by inserting the Videos block directly in the Gutenberg editor.
There are two ways to add this block; you can follow any step that is flexible for you.
Add With Shortcut
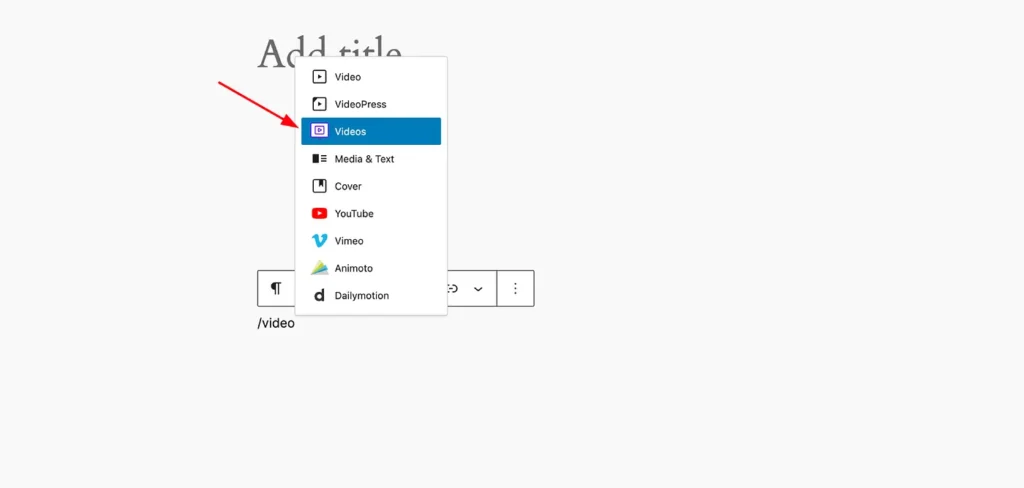
In the placeholder paragraph block, type the forward slash (/) followed by “Videos.” Then the Videos block will appear in the suggestions list—simply click it to insert it directly into the editor.

Insert from Blocks List
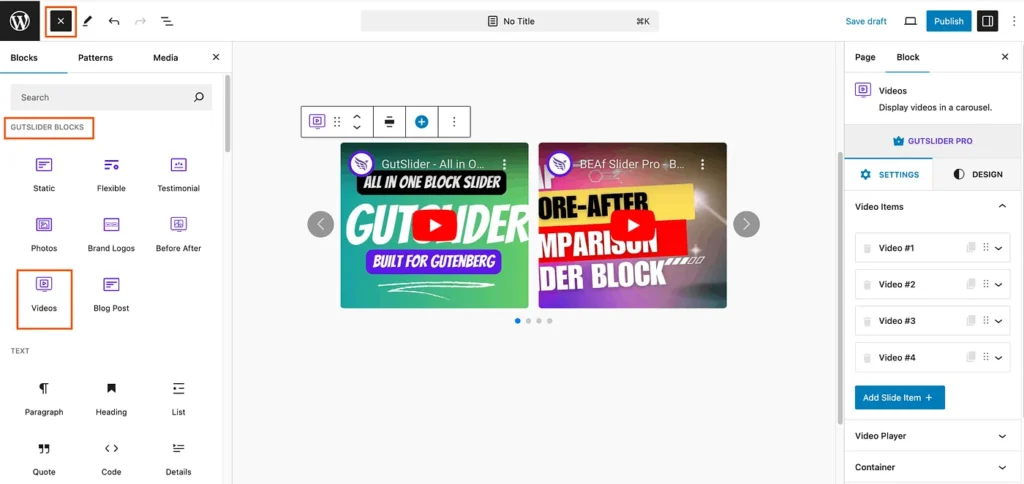
Alternatively, click the block inserter (plus+ icon) in the toolbar to open the block panel. You can then either search for “videos” or navigate to the GutSlider Blocks category. From there, you can drag and drop the videos block into the editor or click on it to add it instantly.

Add or Delete Video Slide Item
GutSlider has the flexibility to add or delete any video slide item. With options like “Add Slide Item” and “Delete Item,” you can effortlessly add, remove, and rearrange slides within your slider.
Add Video Item
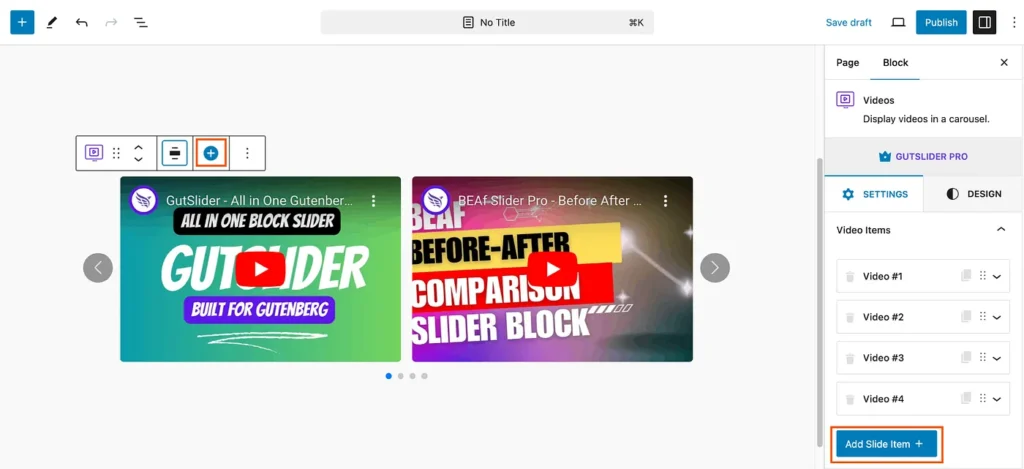
There are two ways to add a new slide item to the testimonial slider. You can either click on the Plus icon in the toolbar or click on the “Add Slide Item” button at the right sidebar settings.
Once you click one of them, a new video slide item will be added instantly at the end of existing items. Follow this screenshot to get a clear understanding.

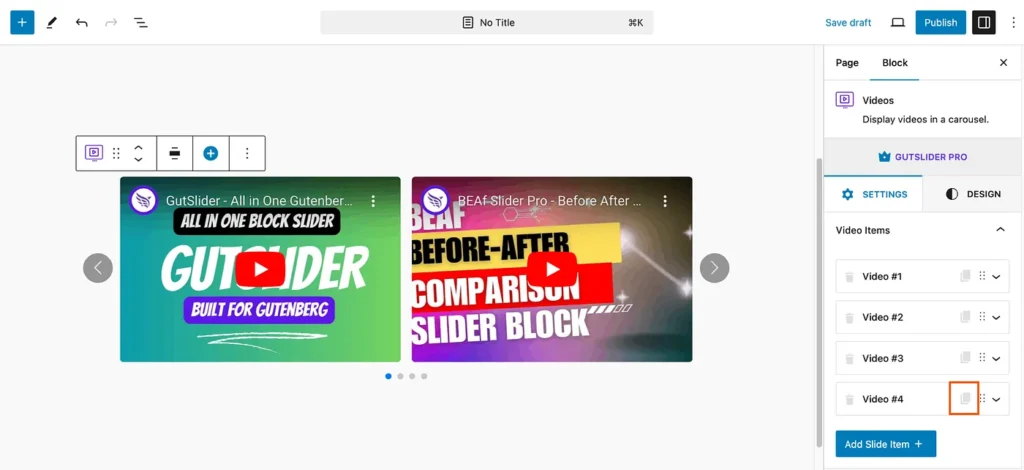
Duplicate Video Item
In addition, you can also use another option to add a new video slide item, which is duplicating any existing slide item. To duplicate any existing slide item. “Click” on the Duplicate Icon on the slide item; see this screenshot:

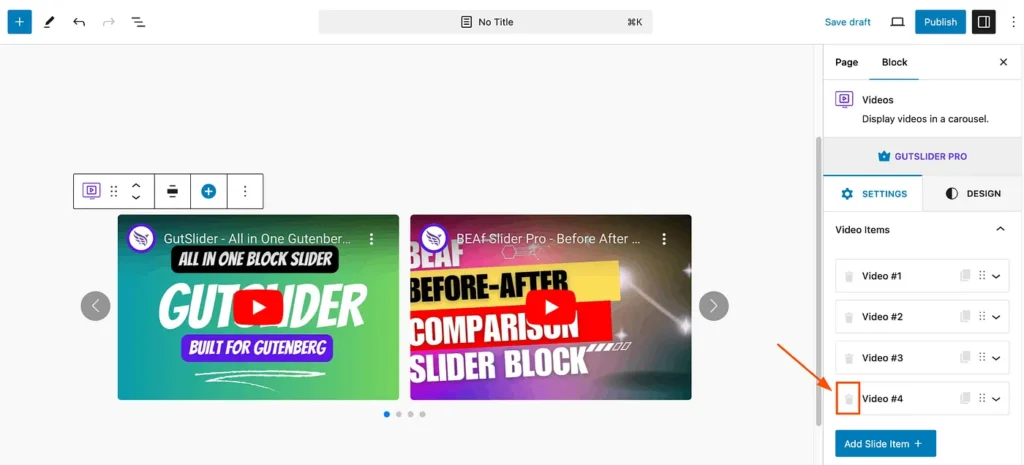
Delete Video Item
To remove or delete a slide item, simply click the trash icon located at the beginning of each slide. By clicking this icon on the desired slide, the item will be instantly deleted. It only takes one click to manage your slides with ease.

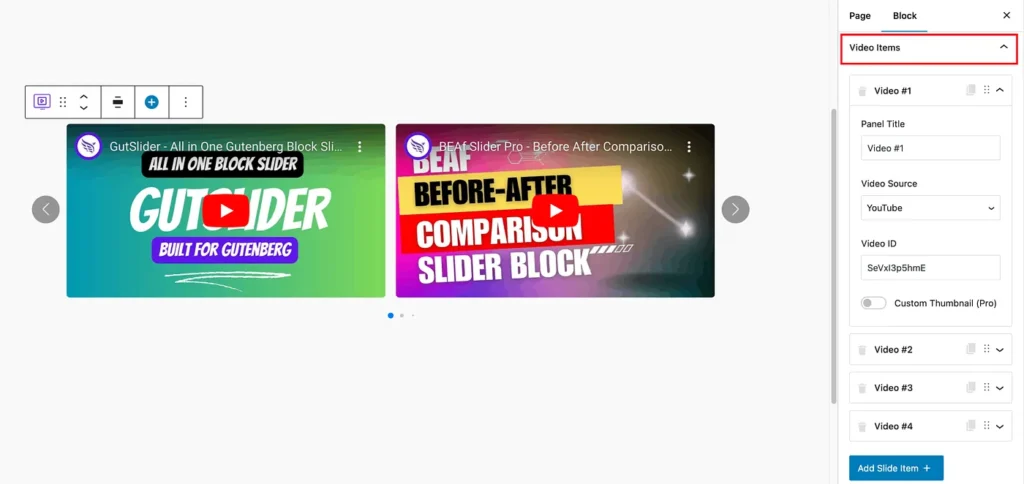
Video Item
The Video Item, which is a separate video element inside a slider or gallery, makes it simple to arrange and customize your video showcase.
- Video Panel Title: You can enter a unique title for the video panel or slide in this field.
- VIDEO SOURCE: The video’s source can probably be chosen from this dropdown menu. In this case, the selected option is “YouTube.”
- Video ID: This field requires you to enter the unique identifier (ID) of the YouTube video you want to embed. In the example, the video ID is “SeVxl3p5hmE.”

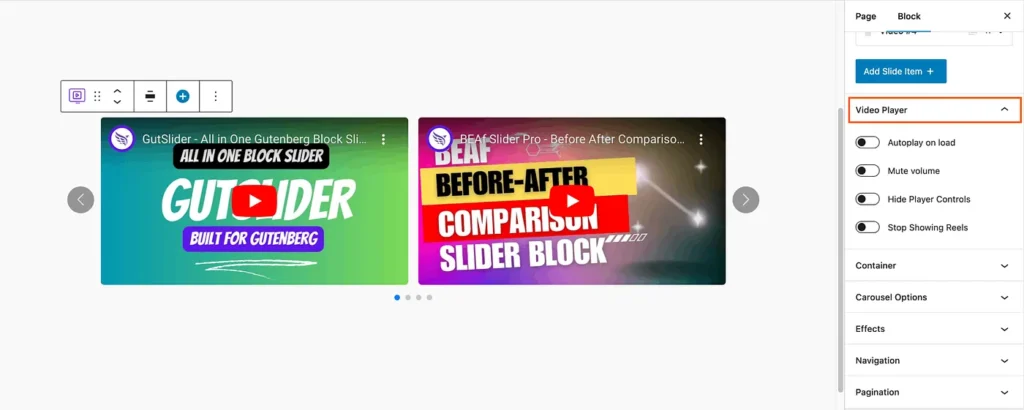
Video Player
The Video Player Block Slider enables a smooth, customizable video carousel in Gutenberg, perfect for showcasing multiple videos interactively.
- Mute Volume: Plays the video without sound.
- Autoplay on load: Automatically starts the video when the page loads.
- Hide Player Controls: Hides the video player’s controls.
- Stop Showing Reels: Prevents Reels content from appearing.

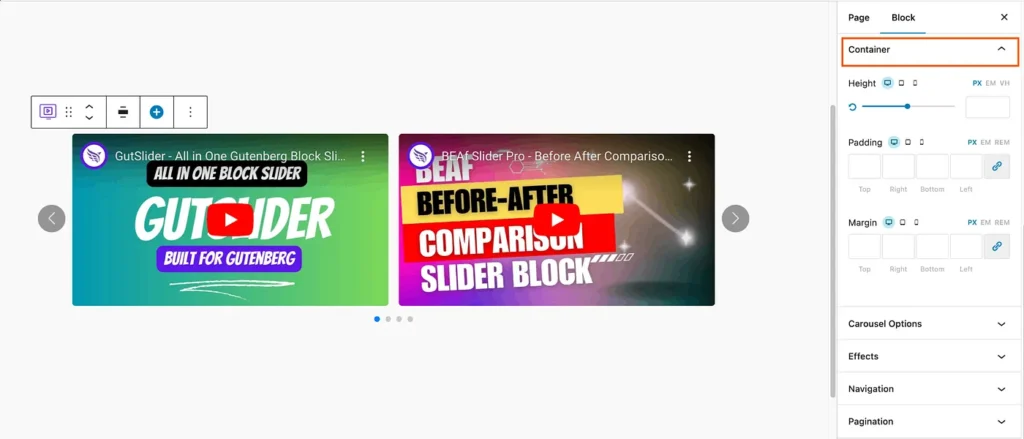
Video Container
The Video Container Slide provides a responsive, organized container for each video while displaying them individually within a slider layout. Perfect for displaying and arranging video content in an interactive, fluid manner.
- Height: Adjusts the vertical size of the container (pixels, ems, viewport height units).
- Padding: Sets the space between the container’s content and its border (top, right, bottom, left).
- Margin: Sets the space between the container and its neighboring elements (top, right, bottom, left).

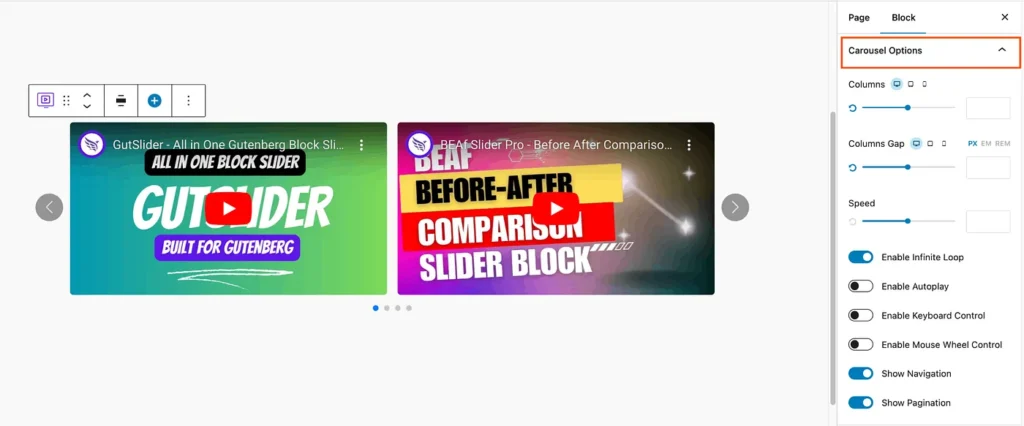
Carousel Option
The Video Carousel displays videos in a rotating, interactive slider, allowing users to browse multiple videos smoothly. It’s perfect for showcasing video content in an engaging, space-saving format.
- Infinite Loop: Slides cycle continuously.
- Autoplay: Slides play automatically.
- Keyboard Control: Navigate using keyboard keys for better accessibility.
- Mouse Wheel Control: Scroll through slides with the mouse wheel.
- Navigation: Show or hide slider navigation.
- Pagination: Show or hide pagination, with various types available.

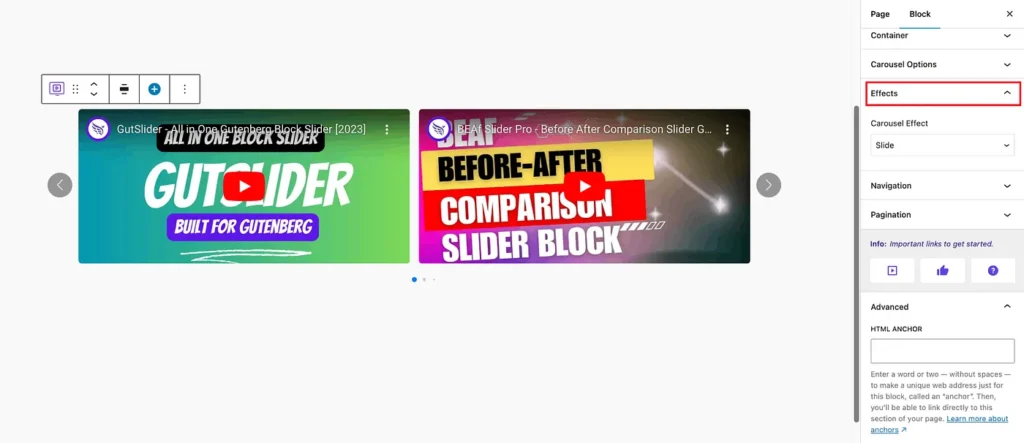
Slide Effect
By adding eye-catching transitions and animations, the Video Effect feature enhances videos visually and improves the viewing experience.
- Slide: Can be moved vertically or horizontally.
- Coverflow: Overlaps and shifts slides for a cover flow animation.

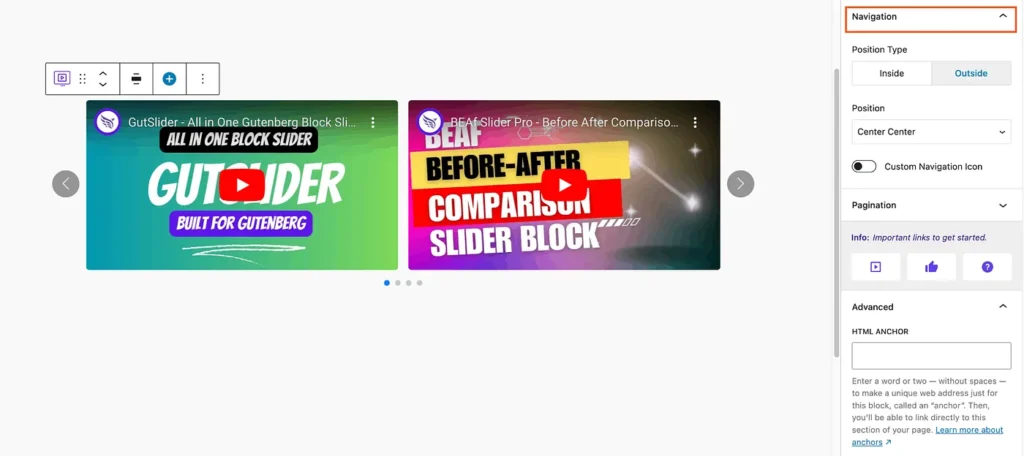
Navigation Settings
With the help of the Video Navigation feature, users can browse videos in a slider with ease and quickly navigate through the content using thumbnails, arrows, or dots.
- Slide Navigation: Features that let users navigate between slides.
- Position Type: The position of the navigation arrow is set by the Position Type (Inside/Outside).
- Inside: Arrows for a smooth appearance inside the main slider.
- Outside: Use arrows to highlight content that does not overlap outside the slider’s border.
- Custom Icon: personalized navigation icons that have been uploaded by users.
- Position: You can keep the navigation in different positions like center, top left, top center, top right, bottom left, etc.

Pagination
Video pagination makes it simple and effective for users to browse through video content in a slider or gallery by arranging videos across several pages or slides. The following pagination types are available to use:-
- Bullets including dynamic bullets
- Fraction
- Progress

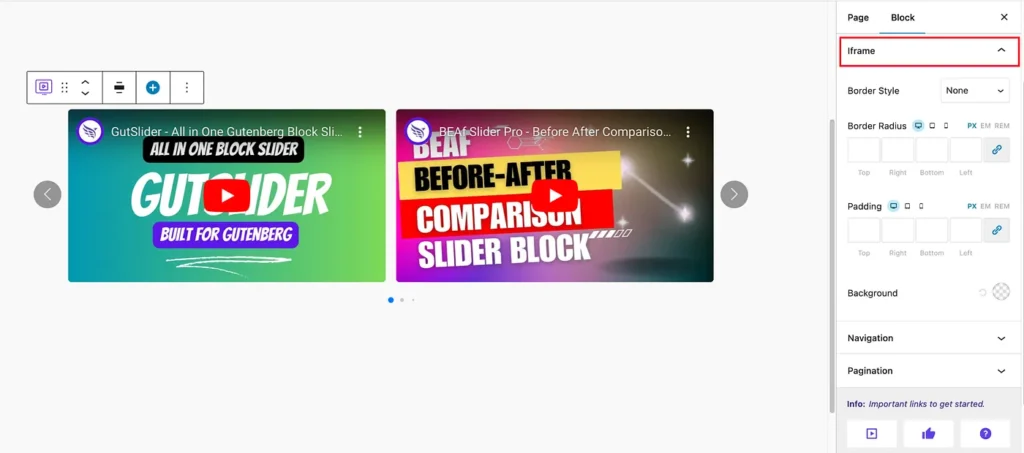
Video Iframe
An HTML element called an iframe allows you to embed external content — like videos — directly into a webpage. It is frequently used in sliders to show videos from websites like YouTube, enabling layout and style customization to blend in with the overall design of the page.
- Border Style: Allows you to apply a specific border style around the video, such as solid, dashed, or none, to define its visual boundary.
- Border Radius: Provides control over the roundness of the video iframe’s corners, enabling you to create soft, rounded edges if desired.
- Padding: Let you set the spacing between the video content and its border, ensuring a balanced layout within the slider.
- Background: Allows you to choose a background color for the video frame, adding depth and contrast to the embedded video.

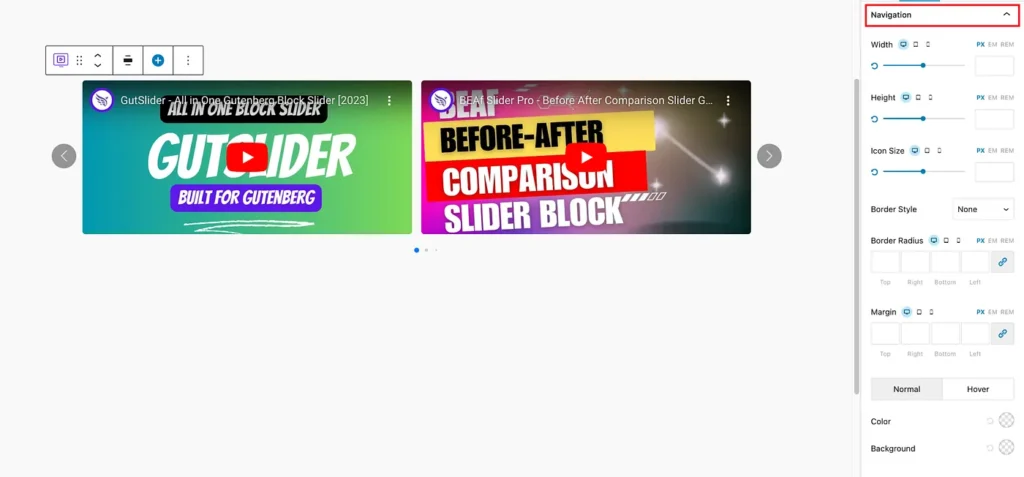
Navigation Style
Navigation style refers to how menus are organized and designed to guide users through a website or application and offer straightforward, user-friendly access to different sections.
- Width: Adjusts the overall width of the slider.
- Height: Sets the height of the slider.
- Icon Size: Controls the size of the icons within the slider.
- Border Style: Allows you to choose between different border styles (none, solid, dashed, etc.).
- Border Radius: defines the rounded corners of the slider.
- Margin: Sets the spacing around the slider.
- Color: Adjust the color of the slider’s elements.
- Background: Sets the background color of the slider.
- Normal State: This is the default appearance of the element when the user’s cursor is not hovering over it.
- Hover State: This is the appearance of the element when the user’s cursor is hovering over it.

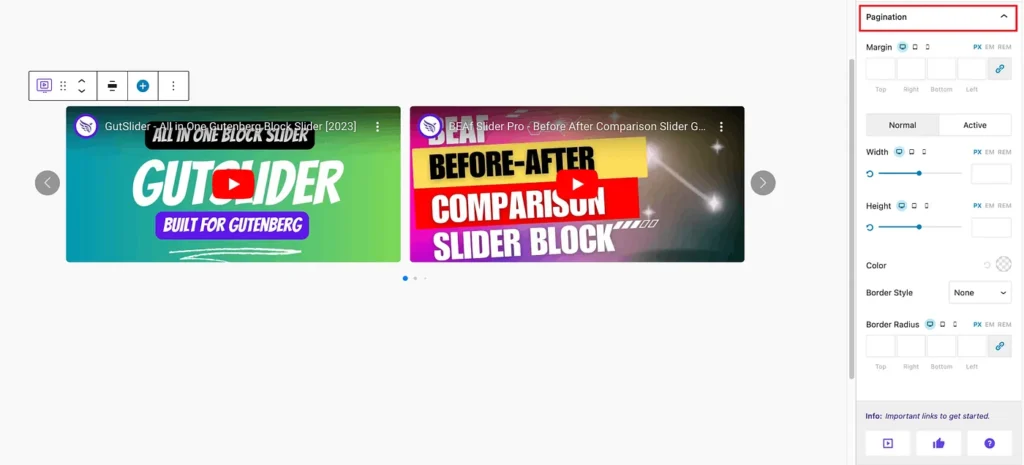
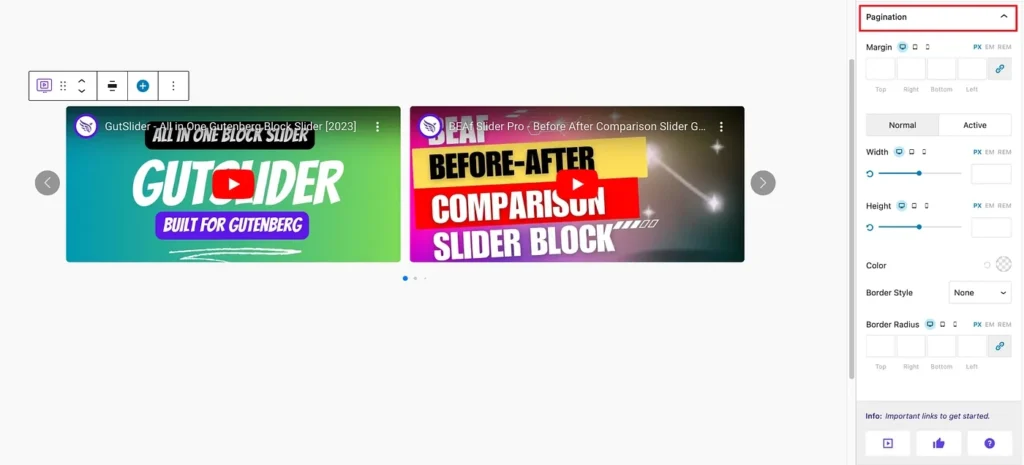
Pagination Style
The design of navigation controls, usually in the form of arrows or numbers, that allow users to navigate between content pages is referred to as pagination style.
- Margin: Adjust the spacing around the pagination dots.
- The terms “normal” and “active” might refer to the appearance of inactive and active pagination dots, respectively.
- Width: Sets the width of the pagination dots.
- Height: Sets the height of the pagination dots.
- Color: Defines the color of the pagination dots.
- Border Style: Allows you to choose between different border styles for the pagination dots.
- Solid: A continuous line border.
- Dashed: A border with dashes.
- Dotted: A border with dots.
- Double: A border with two lines.
- Groove: A border with a 3D groove effect.
- Ridge: A border with a 3D ridge effect.
- Border Radius: Sets the rounded corners of the pagination dots.

Customization
Gutslider is highly customizable; it allows you to customize everything you need. You can add iframe, border style, border radius, padding, background, width, height, icon size, border style, border radius, normal, and hover. It offers the following customization options:
- Iframe: Embed external content within a frame.
- Border Style: Set border appearance (e.g., solid, dashed).
- Border Radius: Round the element’s corners.
- Padding: Add inner spacing within the element.
- Background: Customize the background color or image.
- Width/Height: Define element dimensions.
- Icon Size: Adjust the size of displayed icons.
- Border Radius (Normal/Hover): Set rounded corners for default and hover states.
- Margin: Adjust the spacing around the pagination dots.
- The terms “normal” and “active” might refer to the appearance of inactive and active pagination dots, respectively.
- Width: Sets the width of the pagination dots.
- Height: Sets the height of the pagination dots.
- Color: Defines the color of the pagination dots.
- Border Style: This allows you to choose between different border styles for the pagination dots.
Conclusion
At the end of this post, I hope you have enjoyed it and created your own video carousel in Gutenberg with the help of GutSlider. GutSlider has really simplified the progress so that anyone can create their own slider or carousel in Gutenberg easily without any coding knowledge.